So I am working on a skin based on the Pioneer CDJ3000, I have some panels but when I select the panel the button wont light up when the panel is on, but will light fine when I hover over it. I would like the button to stay lit up to show the panel is on.
button define:
<define class="screen_button">
<off color="#2c2c2c" shape="square" radius="0"/>
<over color="#6bb6e8" shape="square" radius="0"/>
<selected color="#078ce7" shape="square" radius="0"/>
<overselected color="#6bb6e8" shape="square" radius="0"/>
<down color="#078ce7" shape="square" radius="0"/>
<text color="#ffffff" colorover="#ffffff" colorselected="#ffffff" colordown="#ffffff" align="center"/>
</define>
Button code:
<button class="screen_button" action="skin_panel 'ls_beatloop' on ? skin_panel 'main_wave_left' on : skin_panel 'ls_beatloop' on ">
<pos x="+632" y="+4"/>
<size width="50" height="40"/>
<text size="13" align="center" weight="" format="BEAT\nLOOP"/>
</button>
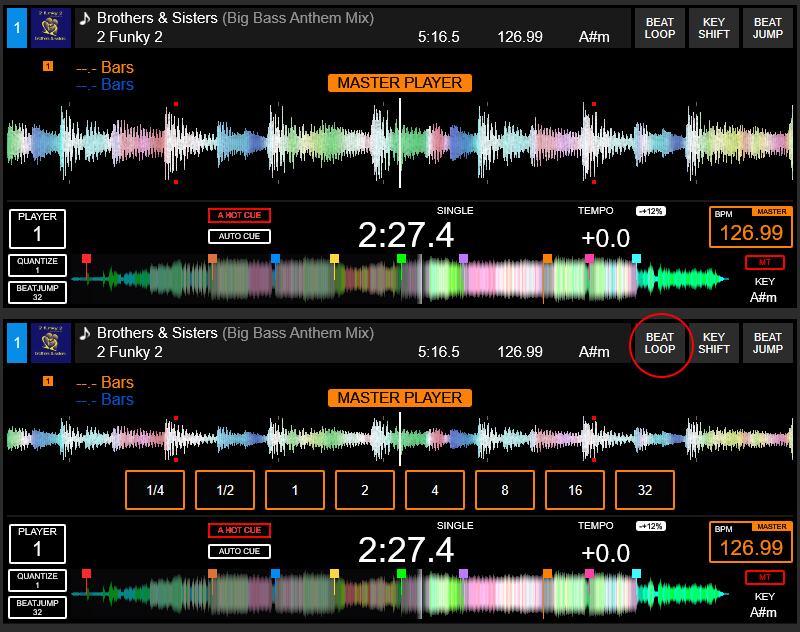
Scrren Shot:

button define:
<define class="screen_button">
<off color="#2c2c2c" shape="square" radius="0"/>
<over color="#6bb6e8" shape="square" radius="0"/>
<selected color="#078ce7" shape="square" radius="0"/>
<overselected color="#6bb6e8" shape="square" radius="0"/>
<down color="#078ce7" shape="square" radius="0"/>
<text color="#ffffff" colorover="#ffffff" colorselected="#ffffff" colordown="#ffffff" align="center"/>
</define>
Button code:
<button class="screen_button" action="skin_panel 'ls_beatloop' on ? skin_panel 'main_wave_left' on : skin_panel 'ls_beatloop' on ">
<pos x="+632" y="+4"/>
<size width="50" height="40"/>
<text size="13" align="center" weight="" format="BEAT\nLOOP"/>
</button>
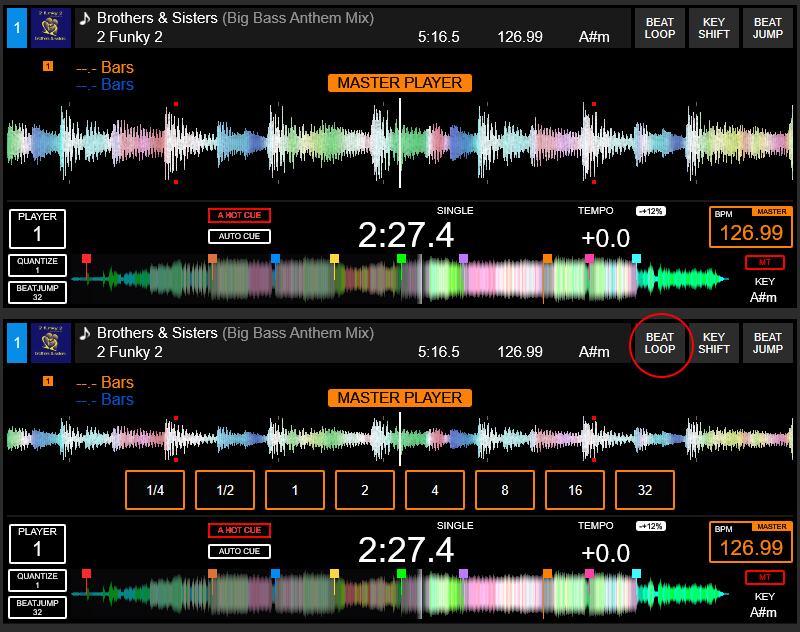
Scrren Shot:

发表时间 Thu 14 Oct 21 @ 10:54 am
because
- they may be both on
- there is no final state
also note taking very care about how final state is, no need to force state :
<button class="screen_button" action="skin_panel 'ls_beatloop' ? skin_panel 'main_wave_left' on & skin_panel 'ls_beatloop' off : skin_panel 'main_wave_left' off & skin_panel 'ls_beatloop' on">
- they may be both on
- there is no final state
<off color="#2c2c2c" shape="square" radius="0"/>
<over color="#6bb6e8" shape="square" radius="0"/>
<selected color="#078ce7" shape="square" radius="0"/>
<overselected color="#6bb6e8" shape="square" radius="0"/>
<down color="#078ce7" shape="square" radius="0"/>
<text color="#ffffff" colorover="#ffffff" colorselected="#ffffff" colordown="#ffffff" align="center"/>
</define>
Button code with debug:
<button class="screen_button" action="skin_panel 'ls_beatloop' ? off & skin_panel 'main_wave_left' on & skin_panel 'ls_beatloop' off : on & skin_panel 'ls_beatloop' on & skin_panel 'main_wave_left' off">
<pos x="+6" y="+4"/>
<size width="50" height="40"/>
<text size="13" align="center" weight="" format="BEAT` skin_panel ls_beatloop`\nLOOP` skin_panel main_wave_left`"/>
</button>
also note taking very care about how final state is, no need to force state :
<button class="screen_button" action="skin_panel 'ls_beatloop' ? skin_panel 'main_wave_left' on & skin_panel 'ls_beatloop' off : skin_panel 'main_wave_left' off & skin_panel 'ls_beatloop' on">
发表时间 Thu 14 Oct 21 @ 11:33 am
Thankyou for your response, that has kind of worked, however the button lights up when the opposite panel is on.
发表时间 Thu 14 Oct 21 @ 11:47 am
Thanks for your help
action="skin_panel 'main_wave_left' ? skin_panel 'ls_beatloop' on & skin_panel 'main_wave_left' off : skin_panel 'ls_beatloop' off & skin_panel 'main_wave_left' on">
has solved my problem
action="skin_panel 'main_wave_left' ? skin_panel 'ls_beatloop' on & skin_panel 'main_wave_left' off : skin_panel 'ls_beatloop' off & skin_panel 'main_wave_left' on">
has solved my problem
发表时间 Thu 14 Oct 21 @ 11:59 am
On skin it's actually better to separate the action of the button from the "state" of the button for complex cases.
Like this:
<button action="cycle 'MyVar' 5" query="var_bigger 'MyVar' 2" />
That's a dummy example of course.
However it shows the main idea. Instead of having one complex action checking the value of 'MyVar' 6 times and using multiple queries to set both the var and the visual of the button, we just separate them.
Like this:
<button action="cycle 'MyVar' 5" query="var_bigger 'MyVar' 2" />
That's a dummy example of course.
However it shows the main idea. Instead of having one complex action checking the value of 'MyVar' 6 times and using multiple queries to set both the var and the visual of the button, we just separate them.
发表时间 Fri 15 Oct 21 @ 7:24 am








