Work on my new skin is progressing nicely, but I have got an issue I cant work out..
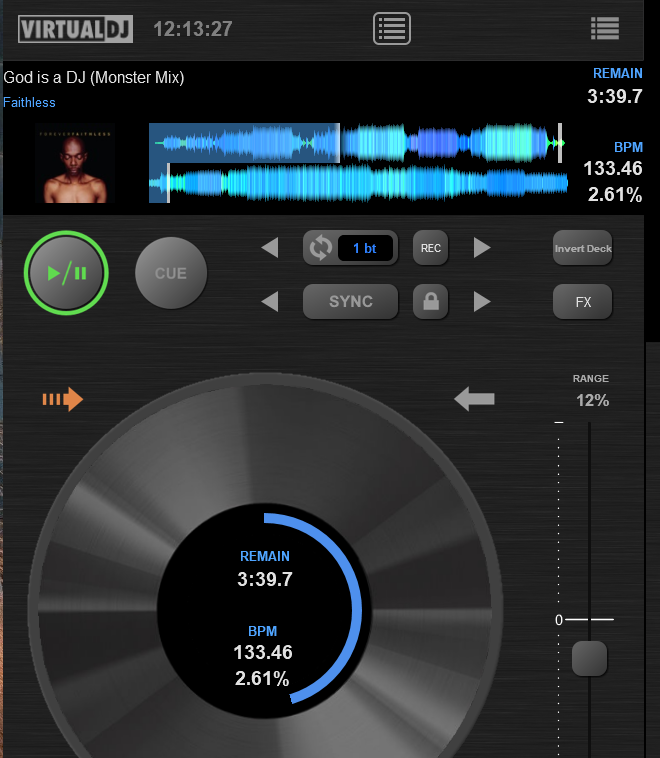
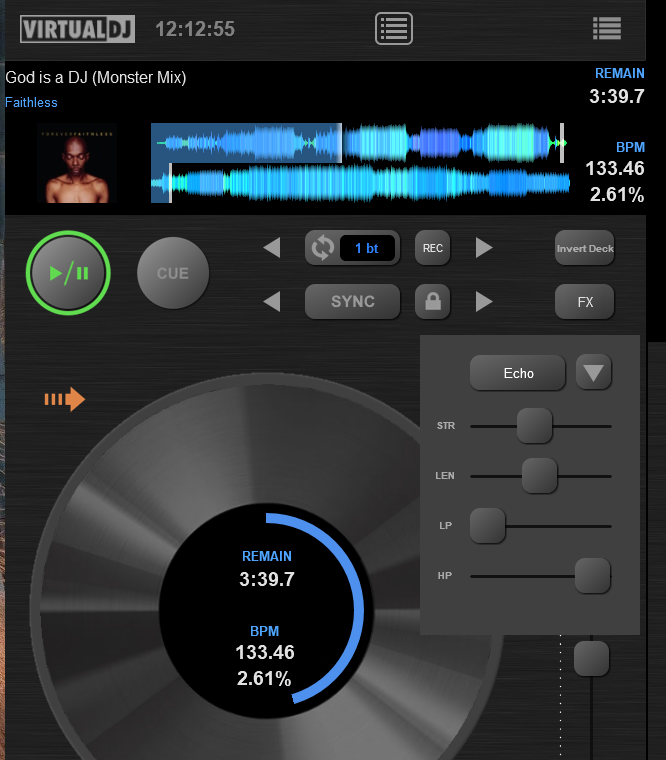
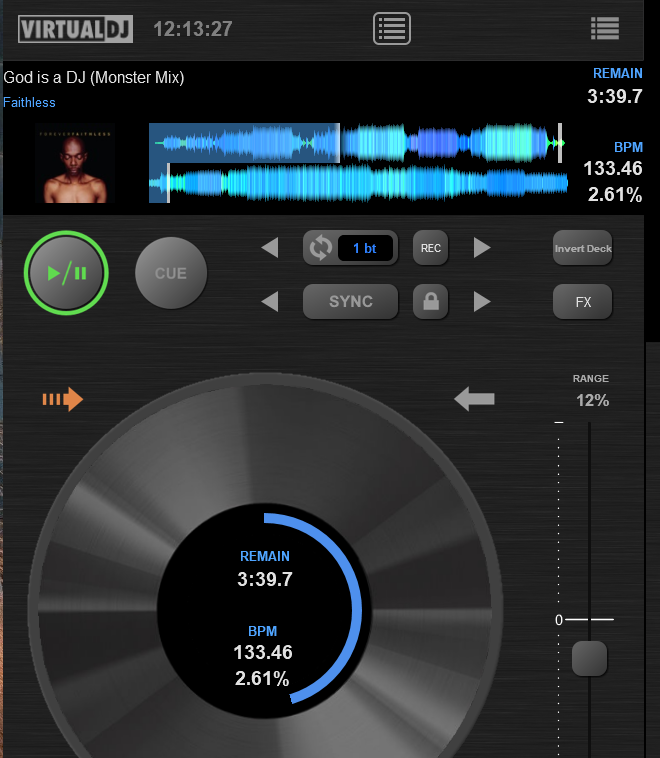
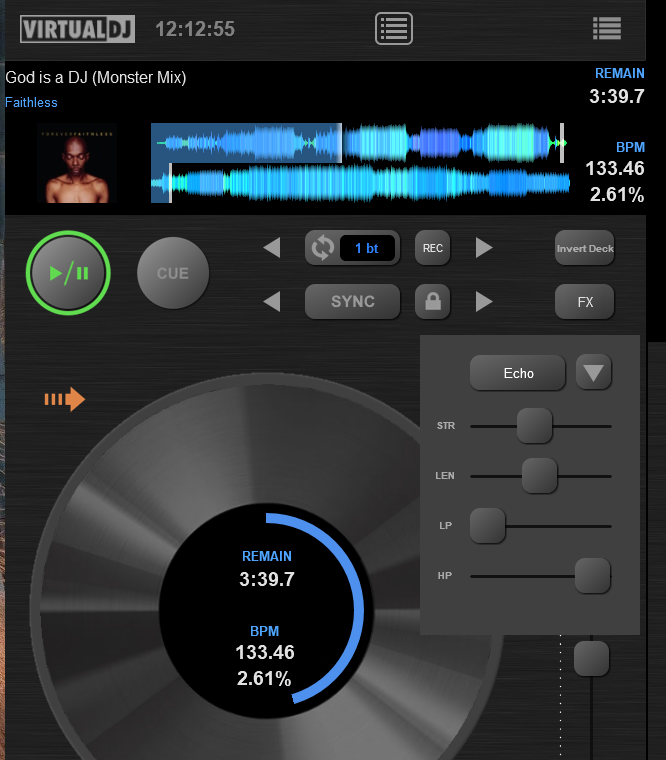
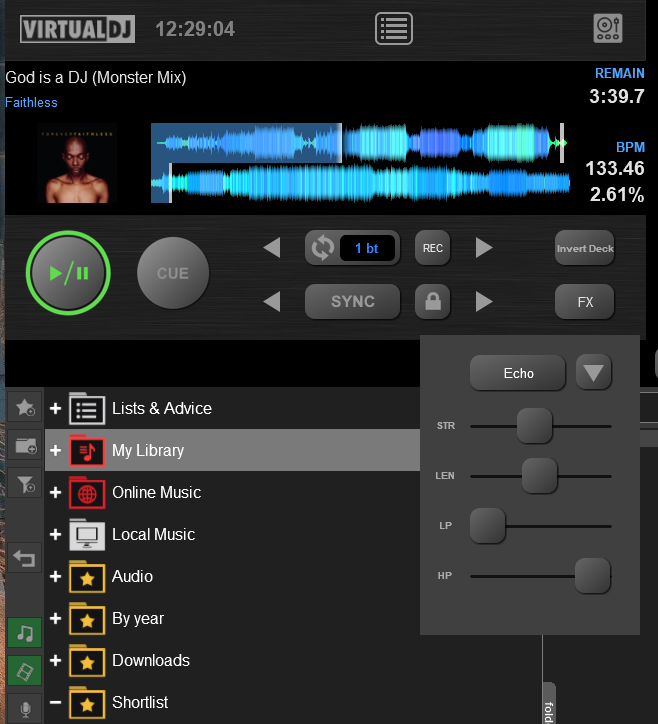
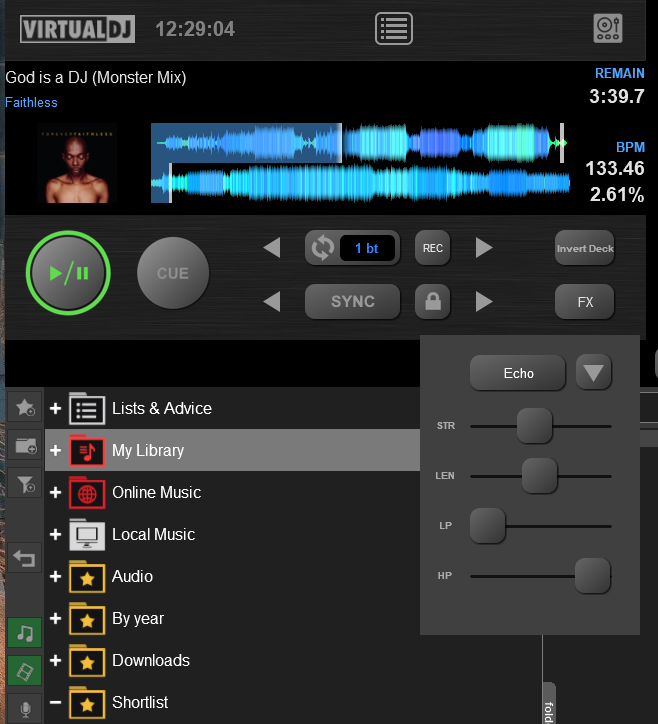
On each deck I have a button which displays a small FX panel over the deck graphics as below


Unfortunately I cannot stop activating the elements on the deck panel when over the FX panel.
Is there a way of blocking the panel underneath so the mouse cannot react to it? Is <mousemask> the answer? If so, I don't know how to implement it :(
On each deck I have a button which displays a small FX panel over the deck graphics as below


Unfortunately I cannot stop activating the elements on the deck panel when over the FX panel.
Is there a way of blocking the panel underneath so the mouse cannot react to it? Is <mousemask> the answer? If so, I don't know how to implement it :(
发表时间 Wed 26 Jan 22 @ 12:25 pm
If a solution is possible I would also like it to work over the browser panel too :)


发表时间 Wed 26 Jan 22 @ 12:32 pm
I'm not 100% but looking at a working example of adjustbpm_area_[PANELNAME] as found in the default pro skin, it looks like
visibility=
seems to deal with it.
visibility=
seems to deal with it.
发表时间 Wed 26 Jan 22 @ 2:26 pm
VDJ Rob G wrote :
If a solution is possible I would also like it to work over the browser panel too :)
Usually the order of element is respected.
So try put the FX panel further down in the XML, and below the XML code for the browser
A mask is often just a black and white image at your graphic file that is used as a mask
https://virtualdj.com/wiki/Skin%20scratch.html
发表时间 Wed 26 Jan 22 @ 2:33 pm
Rune: I have placed the panel at the bottom of the skin code, and that ensures its on top graphically, but the mouse action seems to go through to the panel below if not hovering over an element in topmost panel...
Locodog: Is that for the top (fx) panel or the panel underneath?
Thanks for the help guys..
Locodog: Is that for the top (fx) panel or the panel underneath?
Thanks for the help guys..
发表时间 Wed 26 Jan 22 @ 2:50 pm
a mask should help
发表时间 Wed 26 Jan 22 @ 2:55 pm
<mouserect x="" y="" width="" height=""> : Set a simple rect(angular) zone as a mouse mask
So could I use this as a child attribute for the panel to stop the mouse 'seeing' anything underneath the panel?
If I set it as the same size as the panel and code it before the panel elements?
EDIT:
Neither masking or visibility="" solves the issue... :(
So could I use this as a child attribute for the panel to stop the mouse 'seeing' anything underneath the panel?
If I set it as the same size as the panel and code it before the panel elements?
EDIT:
Neither masking or visibility="" solves the issue... :(
发表时间 Wed 26 Jan 22 @ 3:08 pm
You can try using the mask for the jogwheel i meant.
that way the jogwheel "mouse area" should be less
https://www.virtualdj.com/wiki/Skin%20scratch.html
that way the jogwheel "mouse area" should be less
https://www.virtualdj.com/wiki/Skin%20scratch.html
发表时间 Wed 26 Jan 22 @ 3:25 pm
Ah I see!
The problem exists for all elements underneath, not just the scratch zone. I have buttons and pitch sliders which interact as well.
The problem exists for all elements underneath, not just the scratch zone. I have buttons and pitch sliders which interact as well.
发表时间 Wed 26 Jan 22 @ 3:41 pm
Another possible solution may be to use a floating window instead of the panel.
This stops the issue, but while I can stop it being resized, I cant stop it being moved...
If I could, this would be awesome!!
This stops the issue, but while I can stop it being resized, I cant stop it being moved...
If I could, this would be awesome!!
发表时间 Wed 26 Jan 22 @ 3:45 pm
It will not work for browser I think, but:
1) When you "create" your overlay, instead of creating a <square /> element to provide the backround area, use a <button /> element instead.
This "dummy" button (that does nothing but provides a visual background) will stop mouse clicks from going "under" it to the rest elements you have there.
1) When you "create" your overlay, instead of creating a <square /> element to provide the backround area, use a <button /> element instead.
<button action="nothing">
<pos x="+0" y="+0"/>
<size width="200" height="300"/>
<up color="red"/>
<tooltip />
</button>
This "dummy" button (that does nothing but provides a visual background) will stop mouse clicks from going "under" it to the rest elements you have there.
发表时间 Thu 27 Jan 22 @ 11:50 am
That works a treat!! Thank you PhantomDeejay :D
You are correct that it does not work when the panel is displayed over the browser, but selecting a folder is less of an issue that interacting with the deck platter controls.. I can certainly live with that :)
You are correct that it does not work when the panel is displayed over the browser, but selecting a folder is less of an issue that interacting with the deck platter controls.. I can certainly live with that :)
发表时间 Thu 27 Jan 22 @ 2:28 pm









