Denny DennYo wrote :
I don't get the problem in the video fixed. We have to live with that.
stlvs wrote :
I've done everything,can't figure it out.. I guess I'll have to wait till next update..Cheers
https://youtu.be/GQwJ9_TeU1I
https://youtu.be/GQwJ9_TeU1I
I don't get the problem in the video fixed. We have to live with that.
The problem is that when I change any setting the folder browser and the main browser returns up to the beggining..That doesn't happend in any other skin,inclunding yours,but as you said,we could live with that
发表时间 Mon 30 Mar 20 @ 12:21 pm
stlvs wrote :
The problem is that when I change any setting the folder browser and the main browser returns up to the beggining..That doesn't happend in any other skin,inclunding yours,but as you said,we could live with that
Denny DennYo wrote :
I don't get the problem in the video fixed. We have to live with that.
stlvs wrote :
I've done everything,can't figure it out.. I guess I'll have to wait till next update..Cheers
https://youtu.be/GQwJ9_TeU1I
https://youtu.be/GQwJ9_TeU1I
I don't get the problem in the video fixed. We have to live with that.
The problem is that when I change any setting the folder browser and the main browser returns up to the beggining..That doesn't happend in any other skin,inclunding yours,but as you said,we could live with that
It is because I worked a lot with the new function "condition". This increases performance because not all script parts work in the background. As a result, the skin must be reloaded when changing the settings.
发表时间 Mon 30 Mar 20 @ 12:32 pm
Were is the color info in your (Skin.xml) I would like to change them to the same color and make the % with a darker color. Thank you Dj
Thank you Dj
 Thank you Dj
Thank you Dj
发表时间 Mon 30 Mar 20 @ 1:18 pm
AsTheDJ wrote :
Were is the color info in your (Skin.xml) I would like to change them to the same color and make the % with a darker color. Thank you Dj
Thank you Dj
 Thank you Dj
Thank you DjFor the DECK specific colors (blue, red, green, orange), search the tags under
--color-define-light-gray-blue-red--
--color-define-light-gray-blue-yellow--
--color-define-day- blue-red--
--color-define-day-blue-yellow--
--color-define-dark-gray-blue-red--
--color-define-dark- gray-blue-yellow--
for example:
Quote :
--------------------------------------------------------------------------------
----------------------------color-define-light-grey-blue-red--------------------
--------------------------------------------------------------------------------
<group condition="var_equal '@$day20' 0">
<group condition="var_equal '@$colormode20' 0">
<define color="deckselectborder" value="#2F5B75" deck="1"/>
<define color="deckselectborder" value="#733539" deck="2"/>
<define color="deckselectborder" value="#2E734B" deck="3"/>
<define color="deckselectborder" value="#8B6424" deck="4"/>
<define color="buttonon" value="#247CB0" deck="1"/>
<define color="buttononborder" value="#123E58" deck="1"/>
<define color="buttonon" value="#AC2F37" deck="2"/>
<define color="buttononborder" value="#56181C" deck="2"/>
<define color="buttonon" value="#209F56" deck="3"/>
<define color="buttononborder" value="#10502B" deck="3"/>
<define color="buttonon" value="#DC8E0E" deck="4"/>
<define color="buttononborder" value="#6E4707" deck="4"/>
<define color="roundbuttonon" value="#247CB0" deck="1"/>
<define color="roundbuttonon" value="#AC2F37" deck="2"/>
<define color="roundbuttonon" value="#209F56" deck="3"/>
<define color="roundbuttonon" value="#DC8E0E" deck="4"/>
<define color="knobfillon" value="#3E9FD7" deck="1"/>
<define color="knobfillon" value="#AC2F37" deck="2"/>
<define color="knobfillon" value="#209F56" deck="3"/>
<define color="knobfillon" value="#DC8E0E" deck="4"/>
<define color="beatbar4" value="#3A95C8" deck="1"/>
<define color="beatbar4" value="#AC2F37" deck="2"/>
<define color="beatbar4" value="#209F56" deck="3"/>
<define color="beatbar4" value="#DC8E0E" deck="4"/>
<define color="loopposon" value="#3A95C8" deck="1"/>
<define color="loopposon" value="#AC2F37" deck="2"/>
<define color="loopposon" value="#209F56" deck="3"/>
<define color="loopposon" value="#DC8E0E" deck="4"/>
<define color="loopposon" value="#3A95C8" deck="1"/>
<define color="loopposon" value="#AC2F37" deck="2"/>
<define color="loopposon" value="#209F56" deck="3"/>
<define color="loopposon" value="#DC8E0E" deck="4"/>
<define color="faderon" value="#3A95C8" deck="1"/>
<define color="faderon" value="#AC2F37" deck="2"/>
<define color="faderon" value="#209F56" deck="3"/>
<define color="faderon" value="#DC8E0E" deck="4"/>
<define color="jogwhitesongposon" value="#3E9FD7" deck="1"/>
<define color="jogwhitesongposon" value="#AC2F37" deck="2"/>
<define color="jogwhitesongposon" value="#209F56" deck="3"/>
<define color="jogwhitesongposon" value="#DC8E0E" deck="4"/>
<define color="jogdarksongposon" value="#3E9FD7" deck="1"/>
<define color="jogdarksongposon" value="#AC2F37" deck="2"/>
<define color="jogdarksongposon" value="#209F56" deck="3"/>
<define color="jogdarksongposon" value="#DC8E0E" deck="4"/>
<define color="jogdarkspinner" value="#3E9FD7" deck="1"/>
<define color="jogdarkspinner" value="#AC2F37" deck="2"/>
<define color="jogdarkspinner" value="#209F56" deck="3"/>
<define color="jogdarkspinner" value="#DC8E0E" deck="4"/>
<define color="songposplayed" value="#55D4FF" deck="1"/>
<define color="songposplayed" value="#E5A1AA" deck="2"/>
<define color="songposplayed" value="#AEF5B9" deck="3"/>
<define color="songposplayed" value="#FBEA9D" deck="4"/>
<define color="songposbass" value="#00567a" deck="1"/>
<define color="songposbass" value="#7a0005" deck="2"/>
<define color="songposbass" value="#007a19" deck="3"/>
<define color="songposbass" value="#7a4700" deck="4"/>
<define color="songposmed" value="#00a5e4" deck="1"/>
<define color="songposmed" value="#e4000d" deck="2"/>
<define color="songposmed" value="#22ac5c" deck="3"/>
<define color="songposmed" value="#e48300" deck="4"/>
<define color="sonposhigh" value="#7fc8e9" deck="1"/>
<define color="sonposhigh" value="#e97f81" deck="2"/>
<define color="sonposhigh" value="#7fe997" deck="3"/>
<define color="sonposhigh" value="#e9c07f" deck="4"/>
<define color="classicwave" value="#3E9FD7" deck="1"/>
<define color="classicwave" value="#B73841" deck="2"/>
<define color="classicwave" value="#22AC5C" deck="3"/>
<define color="classicwave" value="#EEC626" deck="4"/>
<define color="classicwave1" value="#3E9FD7"/>
<define color="classicwave2" value="#B73841"/>
<define color="classicwave3" value="#22AC5C"/>
<define color="classicwave4" value="#EEC626"/>
<define color="classicwaveoff1" value="#0D5269"/>
<define color="classicwaveoff2" value="#8E1E25"/>
<define color="classicwaveoff3" value="#0B544A"/>
<define color="classicwaveoff4" value="#84341A"/>
<define color="wavegridcolormain" value="#3A95C8 "deck="1"/>
<define color="wavegridcolormain" value="#AC2F37 "deck="2"/>
<define color="wavegridcolormain" value="#209F56 "deck="3"/>
<define color="wavegridcolormain" value="#DC8E0E "deck="4"/>
<define class="vumeter" classdeck="1" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="832" y="0"/>
</define>
<define class="vumeter" classdeck="2" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="839" y="0"/>
</define>
<define class="vumeter" classdeck="3" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="846" y="0"/>
</define>
<define class="vumeter" classdeck="4" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="853" y="0"/>
</define>
<define class="beatbar16" classdeck="1">
<size width="206" height="6"/>
<up x="0" y="0"/>
<down x="0" y="0" nb="17" nbx="1" smooth="false"/>
</define>
<define class="beatbar16" classdeck="2">
<size width="206" height="6"/>
<up x="0" y="0"/>
<down x="206" y="0" nb="17" nbx="1" smooth="false"/>
</define>
<define class="beatbar16" classdeck="3">
<size width="206" height="6"/>
<up x="0" y="0"/>
<down x="412" y="0" nb="17" nbx="1" smooth="false"/>
</define>
<define class="beatbar16" classdeck="4">
<size width="206" height="6"/>
<up x="0" y="0"/>
<down x="618" y="0" nb="17" nbx="1" smooth="false"/>
</define>
<define class="23x23_round">
<size width="23" height="23"/>
<up x="0" y="97"/>
<down x="0" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_left_top" classdeck="1">
<size width="11" height="11"/>
<up x="0" y="97"/>
<down x="23" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_left_top" classdeck="2">
<size width="11" height="11"/>
<up x="0" y="97"/>
<down x="46" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_left_top" classdeck="3">
<size width="11" height="11"/>
<up x="0" y="97"/>
<down x="69" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_left_top" classdeck="4">
<size width="11" height="11"/>
<up x="0" y="97"/>
<down x="92" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_right_top" classdeck="1">
<size width="11" height="11"/>
<up x="12" y="97"/>
<down x="35" y="97"/>
<over x="12" y="97"/>
</define>
<define class="11x11_right_top" classdeck="2">
<size width="11" height="11"/>
<up x="12" y="97"/>
<down x="58" y="97"/>
<over x="12" y="97"/>
</define>
<define class="11x11_right_top" classdeck="3">
<size width="11" height="11"/>
<up x="12" y="97"/>
<down x="81" y="97"/>
<over x="12" y="97"/>
</define>
<define class="11x11_right_top" classdeck="4">
<size width="11" height="11"/>
<up x="12" y="97"/>
<down x="104" y="97"/>
<over x="12" y="97"/>
</define>
<define class="11x11_left_bottom" classdeck="1">
<size width="11" height="11"/>
<up x="0" y="109"/>
<down x="23" y="109"/>
<over x="0" y="109"/>
</define>
<define class="11x11_left_bottom" classdeck="2">
<size width="11" height="11"/>
<up x="0" y="109"/>
<down x="46" y="109"/>
<over x="0" y="109"/>
</define>
<define class="11x11_left_bottom" classdeck="3">
<size width="11" height="11"/>
<up x="0" y="109"/>
<down x="69" y="109"/>
<over x="0" y="109"/>
</define>
<define class="11x11_left_bottom" classdeck="4">
<size width="11" height="11"/>
<up x="0" y="109"/>
<down x="92" y="109"/>
<over x="0" y="109"/>
</define>
<define class="11x11_right_bottom" classdeck="1">
<size width="11" height="11"/>
<up x="12" y="109"/>
<down x="35" y="109"/>
<over x="12" y="109"/>
</define>
<define class="11x11_right_bottom" classdeck="2">
<size width="11" height="11"/>
<up x="12" y="109"/>
<down x="58" y="109"/>
<over x="12" y="109"/>
</define>
<define class="11x11_right_bottom" classdeck="3">
<size width="11" height="11"/>
<up x="12" y="109"/>
<down x="81" y="109"/>
<over x="12" y="109"/>
</define>
<define class="11x11_right_bottom" classdeck="4">
<size width="11" height="11"/>
<up x="12" y="109"/>
<down x="104" y="109"/>
<over x="12" y="109"/>
</define>
</group>
--------------------------------------------------------------------------------
----------------------------color-define-light-grey-blue-red--------------------
--------------------------------------------------------------------------------
<group condition="var_equal '@$day20' 0">
<group condition="var_equal '@$colormode20' 0">
<define color="deckselectborder" value="#2F5B75" deck="1"/>
<define color="deckselectborder" value="#733539" deck="2"/>
<define color="deckselectborder" value="#2E734B" deck="3"/>
<define color="deckselectborder" value="#8B6424" deck="4"/>
<define color="buttonon" value="#247CB0" deck="1"/>
<define color="buttononborder" value="#123E58" deck="1"/>
<define color="buttonon" value="#AC2F37" deck="2"/>
<define color="buttononborder" value="#56181C" deck="2"/>
<define color="buttonon" value="#209F56" deck="3"/>
<define color="buttononborder" value="#10502B" deck="3"/>
<define color="buttonon" value="#DC8E0E" deck="4"/>
<define color="buttononborder" value="#6E4707" deck="4"/>
<define color="roundbuttonon" value="#247CB0" deck="1"/>
<define color="roundbuttonon" value="#AC2F37" deck="2"/>
<define color="roundbuttonon" value="#209F56" deck="3"/>
<define color="roundbuttonon" value="#DC8E0E" deck="4"/>
<define color="knobfillon" value="#3E9FD7" deck="1"/>
<define color="knobfillon" value="#AC2F37" deck="2"/>
<define color="knobfillon" value="#209F56" deck="3"/>
<define color="knobfillon" value="#DC8E0E" deck="4"/>
<define color="beatbar4" value="#3A95C8" deck="1"/>
<define color="beatbar4" value="#AC2F37" deck="2"/>
<define color="beatbar4" value="#209F56" deck="3"/>
<define color="beatbar4" value="#DC8E0E" deck="4"/>
<define color="loopposon" value="#3A95C8" deck="1"/>
<define color="loopposon" value="#AC2F37" deck="2"/>
<define color="loopposon" value="#209F56" deck="3"/>
<define color="loopposon" value="#DC8E0E" deck="4"/>
<define color="loopposon" value="#3A95C8" deck="1"/>
<define color="loopposon" value="#AC2F37" deck="2"/>
<define color="loopposon" value="#209F56" deck="3"/>
<define color="loopposon" value="#DC8E0E" deck="4"/>
<define color="faderon" value="#3A95C8" deck="1"/>
<define color="faderon" value="#AC2F37" deck="2"/>
<define color="faderon" value="#209F56" deck="3"/>
<define color="faderon" value="#DC8E0E" deck="4"/>
<define color="jogwhitesongposon" value="#3E9FD7" deck="1"/>
<define color="jogwhitesongposon" value="#AC2F37" deck="2"/>
<define color="jogwhitesongposon" value="#209F56" deck="3"/>
<define color="jogwhitesongposon" value="#DC8E0E" deck="4"/>
<define color="jogdarksongposon" value="#3E9FD7" deck="1"/>
<define color="jogdarksongposon" value="#AC2F37" deck="2"/>
<define color="jogdarksongposon" value="#209F56" deck="3"/>
<define color="jogdarksongposon" value="#DC8E0E" deck="4"/>
<define color="jogdarkspinner" value="#3E9FD7" deck="1"/>
<define color="jogdarkspinner" value="#AC2F37" deck="2"/>
<define color="jogdarkspinner" value="#209F56" deck="3"/>
<define color="jogdarkspinner" value="#DC8E0E" deck="4"/>
<define color="songposplayed" value="#55D4FF" deck="1"/>
<define color="songposplayed" value="#E5A1AA" deck="2"/>
<define color="songposplayed" value="#AEF5B9" deck="3"/>
<define color="songposplayed" value="#FBEA9D" deck="4"/>
<define color="songposbass" value="#00567a" deck="1"/>
<define color="songposbass" value="#7a0005" deck="2"/>
<define color="songposbass" value="#007a19" deck="3"/>
<define color="songposbass" value="#7a4700" deck="4"/>
<define color="songposmed" value="#00a5e4" deck="1"/>
<define color="songposmed" value="#e4000d" deck="2"/>
<define color="songposmed" value="#22ac5c" deck="3"/>
<define color="songposmed" value="#e48300" deck="4"/>
<define color="sonposhigh" value="#7fc8e9" deck="1"/>
<define color="sonposhigh" value="#e97f81" deck="2"/>
<define color="sonposhigh" value="#7fe997" deck="3"/>
<define color="sonposhigh" value="#e9c07f" deck="4"/>
<define color="classicwave" value="#3E9FD7" deck="1"/>
<define color="classicwave" value="#B73841" deck="2"/>
<define color="classicwave" value="#22AC5C" deck="3"/>
<define color="classicwave" value="#EEC626" deck="4"/>
<define color="classicwave1" value="#3E9FD7"/>
<define color="classicwave2" value="#B73841"/>
<define color="classicwave3" value="#22AC5C"/>
<define color="classicwave4" value="#EEC626"/>
<define color="classicwaveoff1" value="#0D5269"/>
<define color="classicwaveoff2" value="#8E1E25"/>
<define color="classicwaveoff3" value="#0B544A"/>
<define color="classicwaveoff4" value="#84341A"/>
<define color="wavegridcolormain" value="#3A95C8 "deck="1"/>
<define color="wavegridcolormain" value="#AC2F37 "deck="2"/>
<define color="wavegridcolormain" value="#209F56 "deck="3"/>
<define color="wavegridcolormain" value="#DC8E0E "deck="4"/>
<define class="vumeter" classdeck="1" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="832" y="0"/>
</define>
<define class="vumeter" classdeck="2" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="839" y="0"/>
</define>
<define class="vumeter" classdeck="3" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="846" y="0"/>
</define>
<define class="vumeter" classdeck="4" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="853" y="0"/>
</define>
<define class="beatbar16" classdeck="1">
<size width="206" height="6"/>
<up x="0" y="0"/>
<down x="0" y="0" nb="17" nbx="1" smooth="false"/>
</define>
<define class="beatbar16" classdeck="2">
<size width="206" height="6"/>
<up x="0" y="0"/>
<down x="206" y="0" nb="17" nbx="1" smooth="false"/>
</define>
<define class="beatbar16" classdeck="3">
<size width="206" height="6"/>
<up x="0" y="0"/>
<down x="412" y="0" nb="17" nbx="1" smooth="false"/>
</define>
<define class="beatbar16" classdeck="4">
<size width="206" height="6"/>
<up x="0" y="0"/>
<down x="618" y="0" nb="17" nbx="1" smooth="false"/>
</define>
<define class="23x23_round">
<size width="23" height="23"/>
<up x="0" y="97"/>
<down x="0" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_left_top" classdeck="1">
<size width="11" height="11"/>
<up x="0" y="97"/>
<down x="23" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_left_top" classdeck="2">
<size width="11" height="11"/>
<up x="0" y="97"/>
<down x="46" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_left_top" classdeck="3">
<size width="11" height="11"/>
<up x="0" y="97"/>
<down x="69" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_left_top" classdeck="4">
<size width="11" height="11"/>
<up x="0" y="97"/>
<down x="92" y="97"/>
<over x="0" y="97"/>
</define>
<define class="11x11_right_top" classdeck="1">
<size width="11" height="11"/>
<up x="12" y="97"/>
<down x="35" y="97"/>
<over x="12" y="97"/>
</define>
<define class="11x11_right_top" classdeck="2">
<size width="11" height="11"/>
<up x="12" y="97"/>
<down x="58" y="97"/>
<over x="12" y="97"/>
</define>
<define class="11x11_right_top" classdeck="3">
<size width="11" height="11"/>
<up x="12" y="97"/>
<down x="81" y="97"/>
<over x="12" y="97"/>
</define>
<define class="11x11_right_top" classdeck="4">
<size width="11" height="11"/>
<up x="12" y="97"/>
<down x="104" y="97"/>
<over x="12" y="97"/>
</define>
<define class="11x11_left_bottom" classdeck="1">
<size width="11" height="11"/>
<up x="0" y="109"/>
<down x="23" y="109"/>
<over x="0" y="109"/>
</define>
<define class="11x11_left_bottom" classdeck="2">
<size width="11" height="11"/>
<up x="0" y="109"/>
<down x="46" y="109"/>
<over x="0" y="109"/>
</define>
<define class="11x11_left_bottom" classdeck="3">
<size width="11" height="11"/>
<up x="0" y="109"/>
<down x="69" y="109"/>
<over x="0" y="109"/>
</define>
<define class="11x11_left_bottom" classdeck="4">
<size width="11" height="11"/>
<up x="0" y="109"/>
<down x="92" y="109"/>
<over x="0" y="109"/>
</define>
<define class="11x11_right_bottom" classdeck="1">
<size width="11" height="11"/>
<up x="12" y="109"/>
<down x="35" y="109"/>
<over x="12" y="109"/>
</define>
<define class="11x11_right_bottom" classdeck="2">
<size width="11" height="11"/>
<up x="12" y="109"/>
<down x="58" y="109"/>
<over x="12" y="109"/>
</define>
<define class="11x11_right_bottom" classdeck="3">
<size width="11" height="11"/>
<up x="12" y="109"/>
<down x="81" y="109"/>
<over x="12" y="109"/>
</define>
<define class="11x11_right_bottom" classdeck="4">
<size width="11" height="11"/>
<up x="12" y="109"/>
<down x="104" y="109"/>
<over x="12" y="109"/>
</define>
</group>
For Deck independent colors colors, search the tags under
--color-define-dark-grey--
--color-define-day--
--color-define-light-grey--
for example:
Quote :
--------------------------------------------------------------------------------
----------------------------color-define-light-grey-----------------------------
--------------------------------------------------------------------------------
<define color="linecolor" value="#2F3033"/>
<define color="squarebackground" value="#36373A"/>
<define color="squarebackgroundborder" value="#3A3A3A"/>
<define color="squarebackground3" value="#292A2D"/>
<define color="squarecrossfader" value="#2F3033"/>
<define color="squarecrossfaderborder" value="#121213"/>
<define color="squarecrossfaderborderon" value="#7E5415"/>
<define color="textcolorgrey" value="#cdcdcd"/>
<define color="textcolorgreyoff" value="#555555"/>
<define color="textcolorblack" value="#000000"/>
<define color="iconcolor" value="#FFFFFF"/>
<define color="buttonoff" value="#292A2D"/>
<define color="buttonoffborder" value="#222325"/>
<define color="buttonon" value="#D0730B"/>
<define color="buttononborder" value="#683A06"/>
<define color="buttonover" value="#5A5A5A"/>
<define color="buttonoverborder" value="#3A3A3A"/>
<define color="buttononvideo" value="#7B2CCB"/>
<define color="buttononbordervideo" value="#3E1666"/>
<define color="roundbuttonoff" value="#4B4D50"/>
<define color="roundbuttonon" value="#D0730B"/>
<define color="roundbuttonborder" value="#292929"/>
<define color="roundbuttonover" value="#848484"/>
<define color="roundbuttononvideo" value="#7B2CCB"/>
<define color="padoff" value="#292A2D"/>
<define color="padoffborder" value="#222325"/>
<define color="padnon" value="#464646"/>
<define color="padonborder" value="#383838"/>
<define color="padover" value="#3A3A3A"/>
<define color="padoverborder" value="#525252"/>
<define color="cueoff" value="#292A2D"/>
<define color="cueoffborder" value="#222325"/>
<define color="cueon" value="#36373A"/>
<define color="cueonborder" value="#222325"/>
<define color="cueover" value="#3A3A3A"/>
<define color="cueoverborder" value="#525252"/>
<define color="squarevu" value="#262626"/>
<define color="squarevuborder" value="#000000"/>
<define color="knobcolor" value="#36373A"/>
<define color="knobborder" value="#1B1B1B"/>
<define color="knobfader" value="#B6B6B6"/>
<define color="knobfilloff" value="#4B4B4B"/>
<define color="knobfillon" value="#DC8E0E"/>
<define color="knobfillonvideo" value="#9957DB"/>
<define color="squarebeatbar" value="#1E1E1E"/>
<define color="beatbar4off" value="#2D2D2D"/>
<define color="squaretext" value="#2F3033"/>
<define color="squarebat" value="#007300"/>
<define color="loopposoff" value="#292A2D"/>
<define color="faderlines" value="#68686B"/>
<define color="faderoff" value="#000000"/>
<define color="text15formatjogwhite" value="#1a1b1c"/>
<define color="text21formatjogwhite" value="#1a1b1c"/>
<define color="text26formatjogwhite" value="#1a1b1c"/>
<define color="jogwhitesongposborder" value="#292929"/>
<define color="jogwhitesongposoff" value="#868686"/>
<define color="jogwhitespinnerbackground" value="#F6F6F6"/>
<define color="jogwhitespinner" value="#121315"/>
<define color="text15formatjogdark" value="#DCDCDC"/>
<define color="text21formatjogdark" value="#DCDCDC"/>
<define color="text26formatjogdark" value="#DCDCDC"/>
<define color="jogdarksongposborder" value="#292929"/>
<define color="jogdarksongposoff" value="#525458"/>
<define color="jogdarkspinnerbackground" value="#292A2D"/>
<define color="squaresongpos" value="#101113"/>
<define color="squaresonginfo" value="#1A1B1C"/>
<define color="squaresonginfoborder" value="#0D0D0D"/>
<define color="squaresonginfoblink" value="#36373A"/>
<define color="textcolorauthor" value="#868686"/>
<define color="videoscreen" value="#1A1B1C"/>
<define color="videoscreenborder" value="#000000"/>
<define color="wavegridcolor" value="#858585"/>
<define color="waveoverlaycolor" value="#FFFFFF"/>
<define color="squarewaveblack" value="#000000"/>
<define color="squarewavegrey" value="#1A1B1C"/>
<define color="classicwaveoverlaycolor" value="#FFFFFF"/>
<define color="browserbackground" value="#202020"/>
<define color="browsertoolbarbackground" value="#393939"/>
<define color="browsertoolbarborder" value="#FFFFFF"/>
<define color="browserliststripes" value="#2A2A2A"/>
<define color="browserliststripesover" value="#555555"/>
<define color="browserliststripeselect" value="#7A7A7A"/>
<define color="browserlistbutton" value="#393939"/>
<define color="browserlistbuttonover" value="#515151"/>
<define color="browserscrollbar" value="#454545"/>
<define color="browsertext" value="#FFFFFF"/>
<define color="lifefeedback" value="#D0730B"/>
<define class="pitchfader">
<slider action="pitch" dblclick="pitch 100%" rightclick="temporary" orientation="vertical" direction="down" frommiddle="true">
<size width="5" height="111"/>
<on color="faderoff" shape="square" radius="3"/>
<off color="faderon" shape="square" radius="3"/>
<mouserect x="-15" y="+0" width="29" height="111"/>
<fader>
<size width="29" height="15"/>
<pos x="272" y="129"/>
</fader>
</slider>
</define>
<define class="volumefader" placeholders="height">
<slider action="volume" dblclick="volume 0% ? volume 100% : volume 0%" rightclick="temporary" direction="up" orientation="vertical" direction="down" frommiddle="false">
<size width="5" height="[HEIGHT]"/>
<on color="faderon" shape="square" radius="3"/>
<off color="faderoff" shape="square" radius="3"/>
<mouserect x="-15" y="+0" width="29" height="[HEIGHT]"/>
<fader>
<size width="29" height="15"/>
<pos x="272" y="129"/>
</fader>
</slider>
</define>
<define class="crossfader">
<slider action="crossfader" dblclick="crossfader 50%" rightclick="temporary" orientation="horizontal" frommiddle="true">
<size width="96" height="5"/>
<on color="faderoff" shape="square" radius="3"/>
<off color="faderoff" shape="square" radius="3"/>
<mouserect x="+0" y="-13" width="96" height="25"/>
<fader>
<size width="16" height="25"/>
<pos x="241" y="118"/>
</fader>
</slider>
</define>
<define class="crossfadervideo">
<slider action="crossfader" dblclick="crossfader 50%" rightclick="temporary" orientation="horizontal" frommiddle="true">
<size width="96" height="5"/>
<on color="faderoff" shape="square" radius="3"/>
<off color="faderoff" shape="square" radius="3"/>
<mouserect x="+0" y="-13" width="96" height="25"/>
<fader>
<size width="16" height="25"/>
<pos x="257" y="118"/>
</fader>
</slider>
</define>
<define class="vumeter131_master">
<size width="131" height="10"/>
<off x="0" y="146"/>
<on x="131" y="146"/>
</define>
<define class="vumeter" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="860" y="0"/>
</define>
<define class="vumeter71_record">
<size width="71" height="15"/>
<off x="0" y="157"/>
<on x="131" y="157"/>
</define>
<define class="bat">
<size width="29" height="14"/>
<on x="171" y="98"/>
</define>
<define class="cpu">
<size width="29" height="14"/>
<on x="140" y="98"/>
</define>
<define class="cliping_master">
<size width="23" height="21"/>
<up x="203" y="96"/>
<down x="226" y="96"/>
</define>
</group>
--------------------------------------------------------------------------------
----------------------------color-define-light-grey-----------------------------
--------------------------------------------------------------------------------
<define color="linecolor" value="#2F3033"/>
<define color="squarebackground" value="#36373A"/>
<define color="squarebackgroundborder" value="#3A3A3A"/>
<define color="squarebackground3" value="#292A2D"/>
<define color="squarecrossfader" value="#2F3033"/>
<define color="squarecrossfaderborder" value="#121213"/>
<define color="squarecrossfaderborderon" value="#7E5415"/>
<define color="textcolorgrey" value="#cdcdcd"/>
<define color="textcolorgreyoff" value="#555555"/>
<define color="textcolorblack" value="#000000"/>
<define color="iconcolor" value="#FFFFFF"/>
<define color="buttonoff" value="#292A2D"/>
<define color="buttonoffborder" value="#222325"/>
<define color="buttonon" value="#D0730B"/>
<define color="buttononborder" value="#683A06"/>
<define color="buttonover" value="#5A5A5A"/>
<define color="buttonoverborder" value="#3A3A3A"/>
<define color="buttononvideo" value="#7B2CCB"/>
<define color="buttononbordervideo" value="#3E1666"/>
<define color="roundbuttonoff" value="#4B4D50"/>
<define color="roundbuttonon" value="#D0730B"/>
<define color="roundbuttonborder" value="#292929"/>
<define color="roundbuttonover" value="#848484"/>
<define color="roundbuttononvideo" value="#7B2CCB"/>
<define color="padoff" value="#292A2D"/>
<define color="padoffborder" value="#222325"/>
<define color="padnon" value="#464646"/>
<define color="padonborder" value="#383838"/>
<define color="padover" value="#3A3A3A"/>
<define color="padoverborder" value="#525252"/>
<define color="cueoff" value="#292A2D"/>
<define color="cueoffborder" value="#222325"/>
<define color="cueon" value="#36373A"/>
<define color="cueonborder" value="#222325"/>
<define color="cueover" value="#3A3A3A"/>
<define color="cueoverborder" value="#525252"/>
<define color="squarevu" value="#262626"/>
<define color="squarevuborder" value="#000000"/>
<define color="knobcolor" value="#36373A"/>
<define color="knobborder" value="#1B1B1B"/>
<define color="knobfader" value="#B6B6B6"/>
<define color="knobfilloff" value="#4B4B4B"/>
<define color="knobfillon" value="#DC8E0E"/>
<define color="knobfillonvideo" value="#9957DB"/>
<define color="squarebeatbar" value="#1E1E1E"/>
<define color="beatbar4off" value="#2D2D2D"/>
<define color="squaretext" value="#2F3033"/>
<define color="squarebat" value="#007300"/>
<define color="loopposoff" value="#292A2D"/>
<define color="faderlines" value="#68686B"/>
<define color="faderoff" value="#000000"/>
<define color="text15formatjogwhite" value="#1a1b1c"/>
<define color="text21formatjogwhite" value="#1a1b1c"/>
<define color="text26formatjogwhite" value="#1a1b1c"/>
<define color="jogwhitesongposborder" value="#292929"/>
<define color="jogwhitesongposoff" value="#868686"/>
<define color="jogwhitespinnerbackground" value="#F6F6F6"/>
<define color="jogwhitespinner" value="#121315"/>
<define color="text15formatjogdark" value="#DCDCDC"/>
<define color="text21formatjogdark" value="#DCDCDC"/>
<define color="text26formatjogdark" value="#DCDCDC"/>
<define color="jogdarksongposborder" value="#292929"/>
<define color="jogdarksongposoff" value="#525458"/>
<define color="jogdarkspinnerbackground" value="#292A2D"/>
<define color="squaresongpos" value="#101113"/>
<define color="squaresonginfo" value="#1A1B1C"/>
<define color="squaresonginfoborder" value="#0D0D0D"/>
<define color="squaresonginfoblink" value="#36373A"/>
<define color="textcolorauthor" value="#868686"/>
<define color="videoscreen" value="#1A1B1C"/>
<define color="videoscreenborder" value="#000000"/>
<define color="wavegridcolor" value="#858585"/>
<define color="waveoverlaycolor" value="#FFFFFF"/>
<define color="squarewaveblack" value="#000000"/>
<define color="squarewavegrey" value="#1A1B1C"/>
<define color="classicwaveoverlaycolor" value="#FFFFFF"/>
<define color="browserbackground" value="#202020"/>
<define color="browsertoolbarbackground" value="#393939"/>
<define color="browsertoolbarborder" value="#FFFFFF"/>
<define color="browserliststripes" value="#2A2A2A"/>
<define color="browserliststripesover" value="#555555"/>
<define color="browserliststripeselect" value="#7A7A7A"/>
<define color="browserlistbutton" value="#393939"/>
<define color="browserlistbuttonover" value="#515151"/>
<define color="browserscrollbar" value="#454545"/>
<define color="browsertext" value="#FFFFFF"/>
<define color="lifefeedback" value="#D0730B"/>
<define class="pitchfader">
<slider action="pitch" dblclick="pitch 100%" rightclick="temporary" orientation="vertical" direction="down" frommiddle="true">
<size width="5" height="111"/>
<on color="faderoff" shape="square" radius="3"/>
<off color="faderon" shape="square" radius="3"/>
<mouserect x="-15" y="+0" width="29" height="111"/>
<fader>
<size width="29" height="15"/>
<pos x="272" y="129"/>
</fader>
</slider>
</define>
<define class="volumefader" placeholders="height">
<slider action="volume" dblclick="volume 0% ? volume 100% : volume 0%" rightclick="temporary" direction="up" orientation="vertical" direction="down" frommiddle="false">
<size width="5" height="[HEIGHT]"/>
<on color="faderon" shape="square" radius="3"/>
<off color="faderoff" shape="square" radius="3"/>
<mouserect x="-15" y="+0" width="29" height="[HEIGHT]"/>
<fader>
<size width="29" height="15"/>
<pos x="272" y="129"/>
</fader>
</slider>
</define>
<define class="crossfader">
<slider action="crossfader" dblclick="crossfader 50%" rightclick="temporary" orientation="horizontal" frommiddle="true">
<size width="96" height="5"/>
<on color="faderoff" shape="square" radius="3"/>
<off color="faderoff" shape="square" radius="3"/>
<mouserect x="+0" y="-13" width="96" height="25"/>
<fader>
<size width="16" height="25"/>
<pos x="241" y="118"/>
</fader>
</slider>
</define>
<define class="crossfadervideo">
<slider action="crossfader" dblclick="crossfader 50%" rightclick="temporary" orientation="horizontal" frommiddle="true">
<size width="96" height="5"/>
<on color="faderoff" shape="square" radius="3"/>
<off color="faderoff" shape="square" radius="3"/>
<mouserect x="+0" y="-13" width="96" height="25"/>
<fader>
<size width="16" height="25"/>
<pos x="257" y="118"/>
</fader>
</slider>
</define>
<define class="vumeter131_master">
<size width="131" height="10"/>
<off x="0" y="146"/>
<on x="131" y="146"/>
</define>
<define class="vumeter" placeholders="height">
<size width="7" height="[HEIGHT]"/>
<off x="825" y="0"/>
<on x="860" y="0"/>
</define>
<define class="vumeter71_record">
<size width="71" height="15"/>
<off x="0" y="157"/>
<on x="131" y="157"/>
</define>
<define class="bat">
<size width="29" height="14"/>
<on x="171" y="98"/>
</define>
<define class="cpu">
<size width="29" height="14"/>
<on x="140" y="98"/>
</define>
<define class="cliping_master">
<size width="23" height="21"/>
<up x="203" y="96"/>
<down x="226" y="96"/>
</define>
</group>
My code is very clean, i think you find what you search.
best regards DennYo
发表时间 Mon 30 Mar 20 @ 3:25 pm

Denny DennYo wrote :
Sorry i don't understand this.
joaolabbe wrote :
Hello Great update! Ia m asking if possible, can you make or how can I make the dark black skin mode as in the default's news options. Also is there an option to remove only the jogs and keep everything else as it is( in default performance view small) thanks.
jll
jll
Sorry i don't understand this.
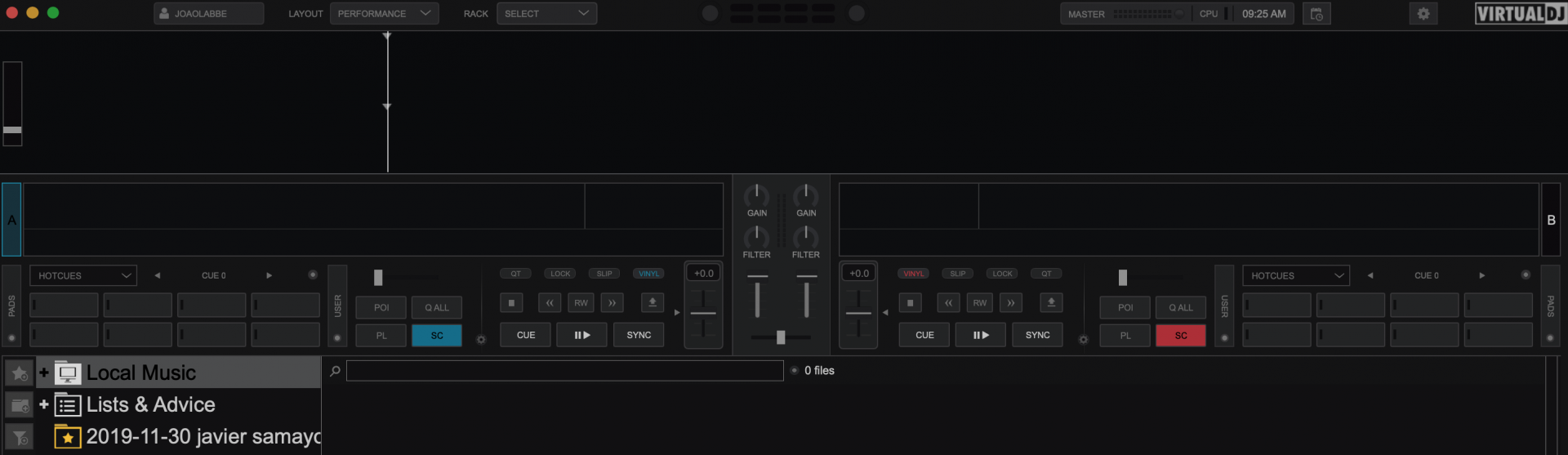
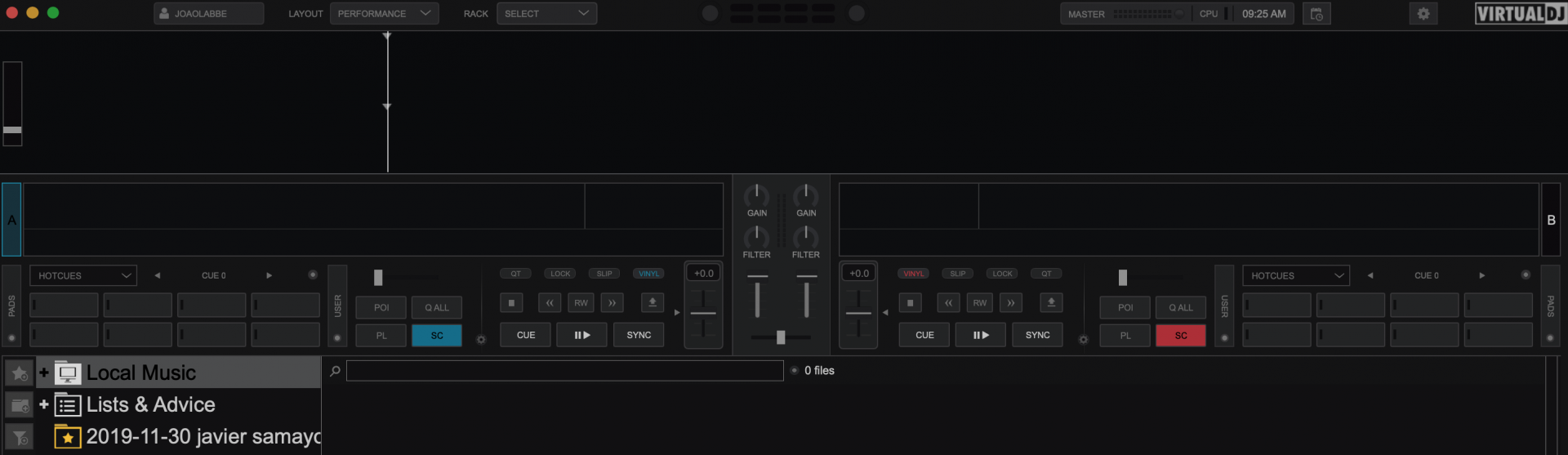
Something like this (no Jogs) and with a darker (black) skin as in this photo

发表时间 Mon 30 Mar 20 @ 3:29 pm
joaolabbe wrote :
Something like this (no Jogs) and with a darker (black) skin as in this photo


Denny DennYo wrote :
Sorry i don't understand this.
joaolabbe wrote :
Hello Great update! Ia m asking if possible, can you make or how can I make the dark black skin mode as in the default's news options. Also is there an option to remove only the jogs and keep everything else as it is( in default performance view small) thanks.
jll
jll
Sorry i don't understand this.
Something like this (no Jogs) and with a darker (black) skin as in this photo

The color chage is very easy, but chage the layout is many hard work.
发表时间 Mon 30 Mar 20 @ 3:39 pm
Thank YOU Dj this now my New skin 4 VDj just need make the color like Im use-too seeing
发表时间 Mon 30 Mar 20 @ 4:37 pm
(Quarantine days = plenty of time to explore VDJ :-)


发表时间 Mon 30 Mar 20 @ 9:55 pm
Denny DennYo wrote :
The color chage is very easy, but chage the layout is many hard work.
Thank you. If you could guide me to make the color change that would make me happy.joaolabbe wrote :
Something like this (no Jogs) and with a darker (black) skin as in this photo


Denny DennYo wrote :
Sorry i don't understand this.
joaolabbe wrote :
Hello Great update! Ia m asking if possible, can you make or how can I make the dark black skin mode as in the default's news options. Also is there an option to remove only the jogs and keep everything else as it is( in default performance view small) thanks.
jll
jll
Sorry i don't understand this.
Something like this (no Jogs) and with a darker (black) skin as in this photo

The color chage is very easy, but chage the layout is many hard work.
发表时间 Tue 31 Mar 20 @ 1:59 am
check the cloning when playing a song, if there No song in the deck then it works, but if you would like to clone 2 then it will not work right.It works find on VDj skins.
发表时间 Tue 31 Mar 20 @ 11:38 pm
AsTheDJ wrote :
check the cloning when playing a song, if there No song in the deck then it works, but if you would like to clone 2 then it will not work right.It works find on VDj skins.
In the next version it works. It was a copy past BUG.
发表时间 Wed 01 Apr 20 @ 4:24 am
stlvs wrote :
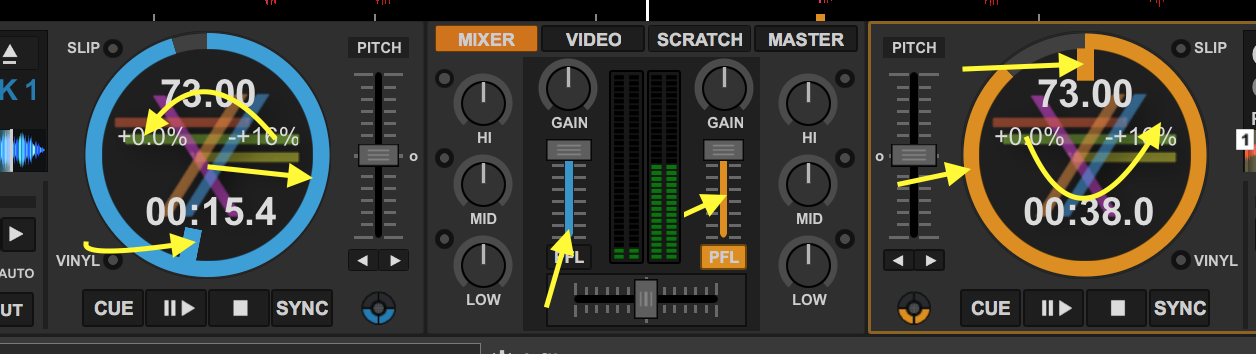
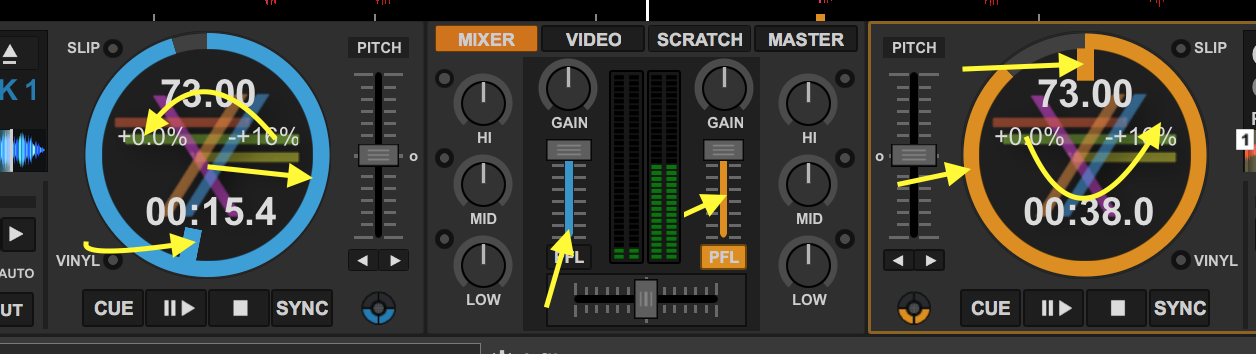
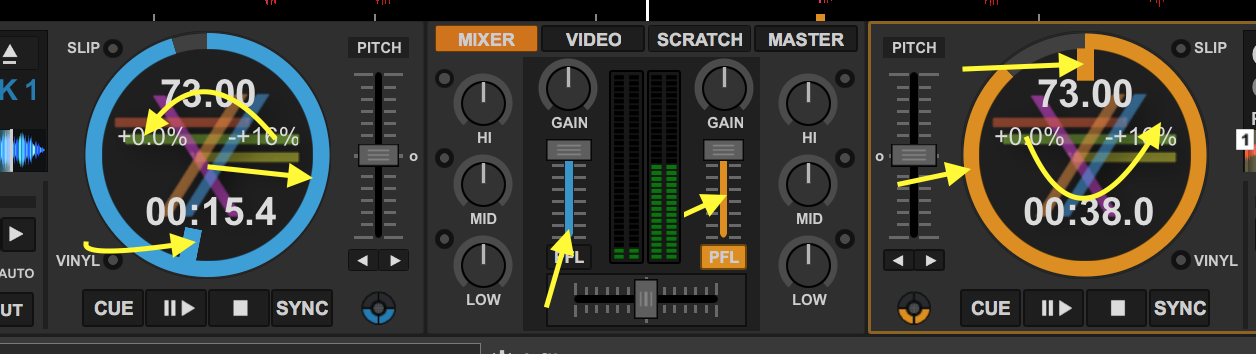
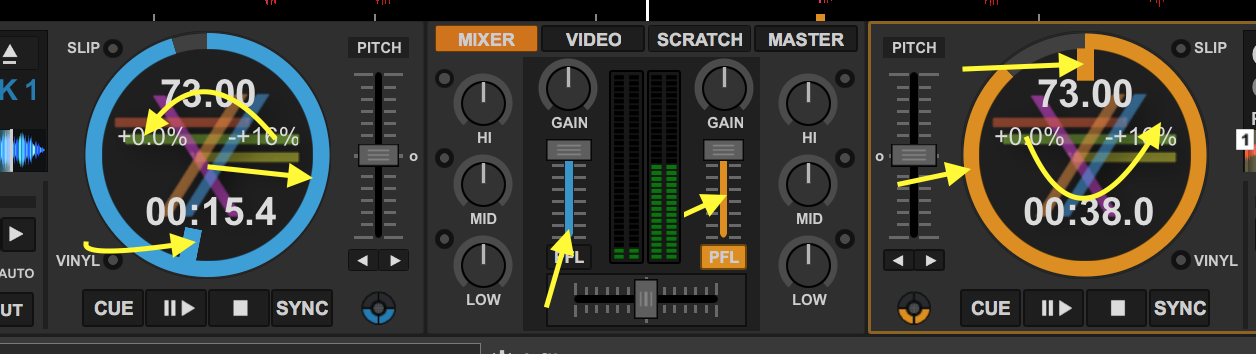
(Quarantine days = plenty of time to explore the skin :-)


发表时间 Thu 02 Apr 20 @ 4:35 pm
stlvs wrote :
stlvs wrote :
(Quarantine days = plenty of time to explore the skin :-)


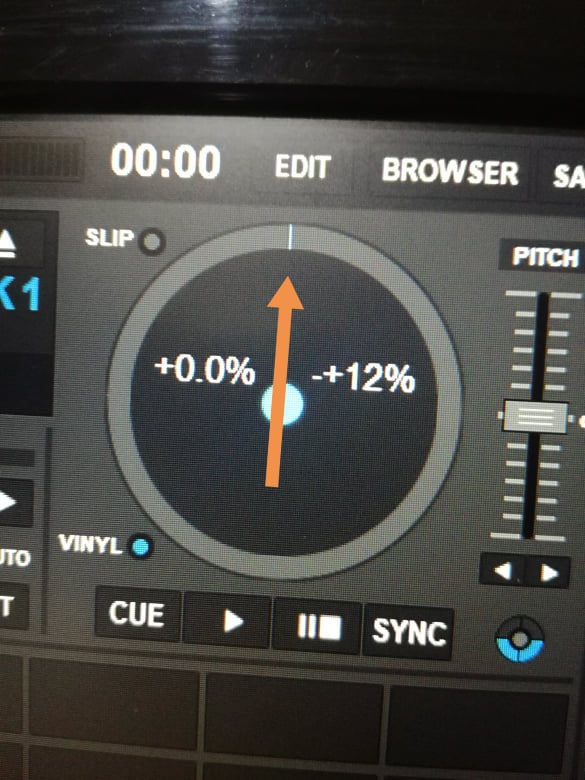
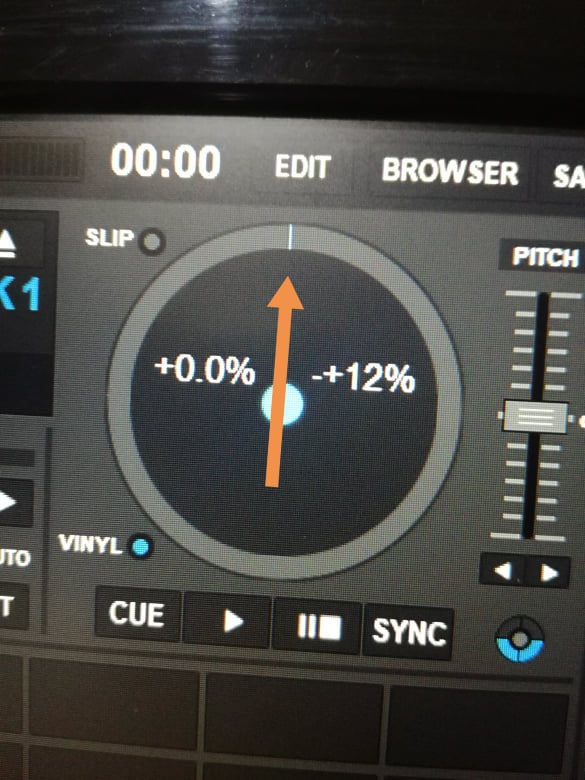
Whats the problem? The little stripe?
I doesn't have quarantine.
发表时间 Thu 02 Apr 20 @ 5:15 pm
Denny DennYo wrote :
Whats the problem? The little stripe?
I doesn't have quarantine.
stlvs wrote :
stlvs wrote :
(Quarantine days = plenty of time to explore the skin :-)


Whats the problem? The little stripe?
I doesn't have quarantine.
Yes that litle blue stripe on the left deck everytime VDJ opens
*Keep safe my friend!
发表时间 Thu 02 Apr 20 @ 7:47 pm
DennYo, thanks for updating your already awesome skin - my favorite by far!
Mixmaster Vee
Mixmaster Vee
发表时间 Mon 06 Apr 20 @ 3:57 am
I'm wondering if there is a way to put a waveform for the prelisten function?
发表时间 Mon 06 Apr 20 @ 4:10 pm
Hey Denny!
Is there a way to remove the border from selected decks or master deck in the deck setup options? I tried reinstalling the skin but I can't remove the border anymore.
Amazing work with the skin otherwise :)
Is there a way to remove the border from selected decks or master deck in the deck setup options? I tried reinstalling the skin but I can't remove the border anymore.
Amazing work with the skin otherwise :)
发表时间 Tue 07 Apr 20 @ 3:22 am
no, there is an issue with that
as long as none is selected there is nothing
as far as one is selected there is always one
as long as none is selected there is nothing
as far as one is selected there is always one
发表时间 Tue 07 Apr 20 @ 3:33 am
teotunes wrote :
Hey Denny!
Is there a way to remove the border from selected decks or master deck in the deck setup options? I tried reinstalling the skin but I can't remove the border anymore.
Amazing work with the skin otherwise :)
Is there a way to remove the border from selected decks or master deck in the deck setup options? I tried reinstalling the skin but I can't remove the border anymore.
Amazing work with the skin otherwise :)
Hey teotunes,
sorry it's curently a bug. In the next Version it will work.
A way to deaktivate at the moment is:
-chance to theBorlder Select Deck Border in Skin/Deck Setup/Border Select Deck
-open the Varibles Support Page an cycle the Variable '@$selectdeck20' to zero
发表时间 Tue 07 Apr 20 @ 4:50 am
That worked like a charm!
发表时间 Tue 07 Apr 20 @ 12:37 pm










