load_skin
发表时间 Fri 23 Nov 18 @ 7:51 am
PhantomDeejay wrote :
load_skin
Thank you very much once I have created this in the skin I can then create a shortcut on the keyboard via midi mapping
发表时间 Fri 23 Nov 18 @ 8:13 am
DJ FORMAT wrote :
Dan you’re an absolute legend man always there when needed . Is it best to use your code or my code
Dan you’re an absolute legend man always there when needed . Is it best to use your code or my code
What ever works best for you Matt. There are often multiple ways of achieving the same result.
发表时间 Fri 23 Nov 18 @ 9:04 am
DJ FORMAT wrote :
not sure what the problem was
One thing to note - the VDJ 8 skin engine is stricter about layers (things on top of other things) than earlier versions were. The order that they're placed in the XML determines priority.
发表时间 Fri 23 Nov 18 @ 6:09 pm
Hi guys wondering if you could tell me the best way of creating this .
I want to create nametags when toggling through the options This is the code I am using . Works fine would just like to add label above it to tell you which option you are using so example if the display is set to BPM there is a label above it saying BPM if it is set to remaining time I want a label above to say remaining . So the labels switch when text sounds are changed
<textzone>
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="23" color="#C0C0C0" align="center" weight="bold" format="%Pleft"/>
<text font="Arial" size="23" color="#C0C0C0" align="center" weight="bold" format="%Pbpmex"/>
<text font="Arial" size="34" color="#C0C0C0" align="center" weight="bold" format="%pitchrange%%"/>
<text font="Arial" size="44" color="#C0C0C0" align="center" weight="bold" action="get_beat_counter"/>
</textzone
I want to create nametags when toggling through the options This is the code I am using . Works fine would just like to add label above it to tell you which option you are using so example if the display is set to BPM there is a label above it saying BPM if it is set to remaining time I want a label above to say remaining . So the labels switch when text sounds are changed
<textzone>
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="23" color="#C0C0C0" align="center" weight="bold" format="%Pleft"/>
<text font="Arial" size="23" color="#C0C0C0" align="center" weight="bold" format="%Pbpmex"/>
<text font="Arial" size="34" color="#C0C0C0" align="center" weight="bold" format="%pitchrange%%"/>
<text font="Arial" size="44" color="#C0C0C0" align="center" weight="bold" action="get_beat_counter"/>
</textzone
发表时间 Fri 23 Nov 18 @ 10:25 pm
You should do that with variables.
<button action="cycle '@$DisplayVal' 4">
<pos x="+65" y="-30"/>
<size width="100" height="100"/>
<text action="var_equal '@$DisplayVal' 0 ? get_text 'TIME' : var_equal '@$DisplayVal' 1 ? get_text 'BPM' : var_equal '@$DisplayVal' 2 ? get_text 'RANGE' : var_equal '@$DisplayVal' 3 ? get_text 'BEAT'"/>
</button>
Then change your textzone to this:
<textzone>
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="23" color="#C0C0C0" align="center" weight="bold" action="var_equal '@$DisplayVal' 0 ? get_text '%Pleft' : var_equal '@$DisplayVal' 1 ? get_text '%Pbpmex' : var_equal '@$DisplayVal' 2 ? get_text '%pitchrange%%' : var_equal '@$DisplayVal' 3 ? get_beat_counter'"/>
</textzone>
PS: You can use the variable to even change the color if you wish (on your bytton, your text, or both
PS2: In order to change the text you must click on the "caption" label/button. However you can override that by using two textzones and a transparent button on top
PS3: If you really need to alter font, size, weight e.t.c. attributes for each text, then you need to use multiple textzones and use visibility:
<textzone visibility="var_equal '@$DisplayVal' 0 ? on : var_equal '@$DisplayVal' 1 ? on : off" >
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="23" color="#C0C0C0" align="center" weight="bold" action="var_equal '@$DisplayVal' 0 ? get_text '%Pleft' : var_equal '@$DisplayVal' 1 ? get_text '%Pbpmex'"/>
</textzone>
<textzone visibility="var_equal '@$DisplayVal' 2" >
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="34" color="#C0C0C0" align="center" weight="bold" format="%pitchrange%%"/>
</textzone>
<textzone visibility="var_equal '@$DisplayVal' 3" >
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="44" color="#C0C0C0" align="center" weight="bold" action="get_beat_counter"/>
</textzone>
<button action="cycle '@$DisplayVal' 4">
<pos x="+65" y="-30"/>
<size width="100" height="100"/>
<text action="var_equal '@$DisplayVal' 0 ? get_text 'TIME' : var_equal '@$DisplayVal' 1 ? get_text 'BPM' : var_equal '@$DisplayVal' 2 ? get_text 'RANGE' : var_equal '@$DisplayVal' 3 ? get_text 'BEAT'"/>
</button>
Then change your textzone to this:
<textzone>
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="23" color="#C0C0C0" align="center" weight="bold" action="var_equal '@$DisplayVal' 0 ? get_text '%Pleft' : var_equal '@$DisplayVal' 1 ? get_text '%Pbpmex' : var_equal '@$DisplayVal' 2 ? get_text '%pitchrange%%' : var_equal '@$DisplayVal' 3 ? get_beat_counter'"/>
</textzone>
PS: You can use the variable to even change the color if you wish (on your bytton, your text, or both
PS2: In order to change the text you must click on the "caption" label/button. However you can override that by using two textzones and a transparent button on top
PS3: If you really need to alter font, size, weight e.t.c. attributes for each text, then you need to use multiple textzones and use visibility:
<textzone visibility="var_equal '@$DisplayVal' 0 ? on : var_equal '@$DisplayVal' 1 ? on : off" >
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="23" color="#C0C0C0" align="center" weight="bold" action="var_equal '@$DisplayVal' 0 ? get_text '%Pleft' : var_equal '@$DisplayVal' 1 ? get_text '%Pbpmex'"/>
</textzone>
<textzone visibility="var_equal '@$DisplayVal' 2" >
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="34" color="#C0C0C0" align="center" weight="bold" format="%pitchrange%%"/>
</textzone>
<textzone visibility="var_equal '@$DisplayVal' 3" >
<pos x="+65" y="+70"/>
<size width="100" height="100"/>
<text font="Arial" size="44" color="#C0C0C0" align="center" weight="bold" action="get_beat_counter"/>
</textzone>
发表时间 Mon 26 Nov 18 @ 8:32 am
Hello again guys
I am trying to create a button for broadcasting The left click action works fine . But I want to be able to write click the button to open the config page . I have managed to get this to work with recording files to your hard drive.

I have tried
rightclick ="broadcast_config">
rightclick ="broadcast_seting">
Is this possible
I am trying to create a button for broadcasting The left click action works fine . But I want to be able to write click the button to open the config page . I have managed to get this to work with recording files to your hard drive.

I have tried
rightclick ="broadcast_config">
rightclick ="broadcast_seting">
Is this possible
发表时间 Sun 02 Dec 18 @ 1:57 am
Use this action:
settings ‘broadcast’
发表时间 Sun 02 Dec 18 @ 2:31 pm
Hi Dan thank you for your help . I tried your code and it sort of works but it only opens the config window it doesn’t jump straight to broadcast window like it does with the rec as I’ve created the button for that also .
发表时间 Mon 03 Dec 18 @ 8:12 am
It works for me. Jumps straight to the broadcast page in the settings menu,
发表时间 Mon 03 Dec 18 @ 10:05 am
Dan (djtouchdan) wrote :
Use this action:
settings ‘broadcast’
Don't copy/paste the above code.
Type it... :P
VirtualDj understands only simple quotes ' and double quotes "
iOS devices and MAC's in general convert single quotes to forward/back quotes.
So when Dan posted his answer his phone or MAC converted the single quotes to forward/backquotes and if you just copied the code then it won't work! :)
发表时间 Tue 04 Dec 18 @ 8:15 am
PhantomDeejay wrote :
Don't copy/paste the above code.
Type it... :P
VirtualDj understands only simple quotes ' and double quotes "
iOS devices and MAC's in general convert single quotes to forward/back quotes.
So when Dan posted his answer his phone or MAC converted the single quotes to forward/backquotes and if you just copied the code then it won't work! :)
Dan (djtouchdan) wrote :
Use this action:
settings ‘broadcast’
Don't copy/paste the above code.
Type it... :P
VirtualDj understands only simple quotes ' and double quotes "
iOS devices and MAC's in general convert single quotes to forward/back quotes.
So when Dan posted his answer his phone or MAC converted the single quotes to forward/backquotes and if you just copied the code then it won't work! :)
Thank you very much that was the problem again thank you for your help guys
发表时间 Mon 10 Dec 18 @ 12:21 am
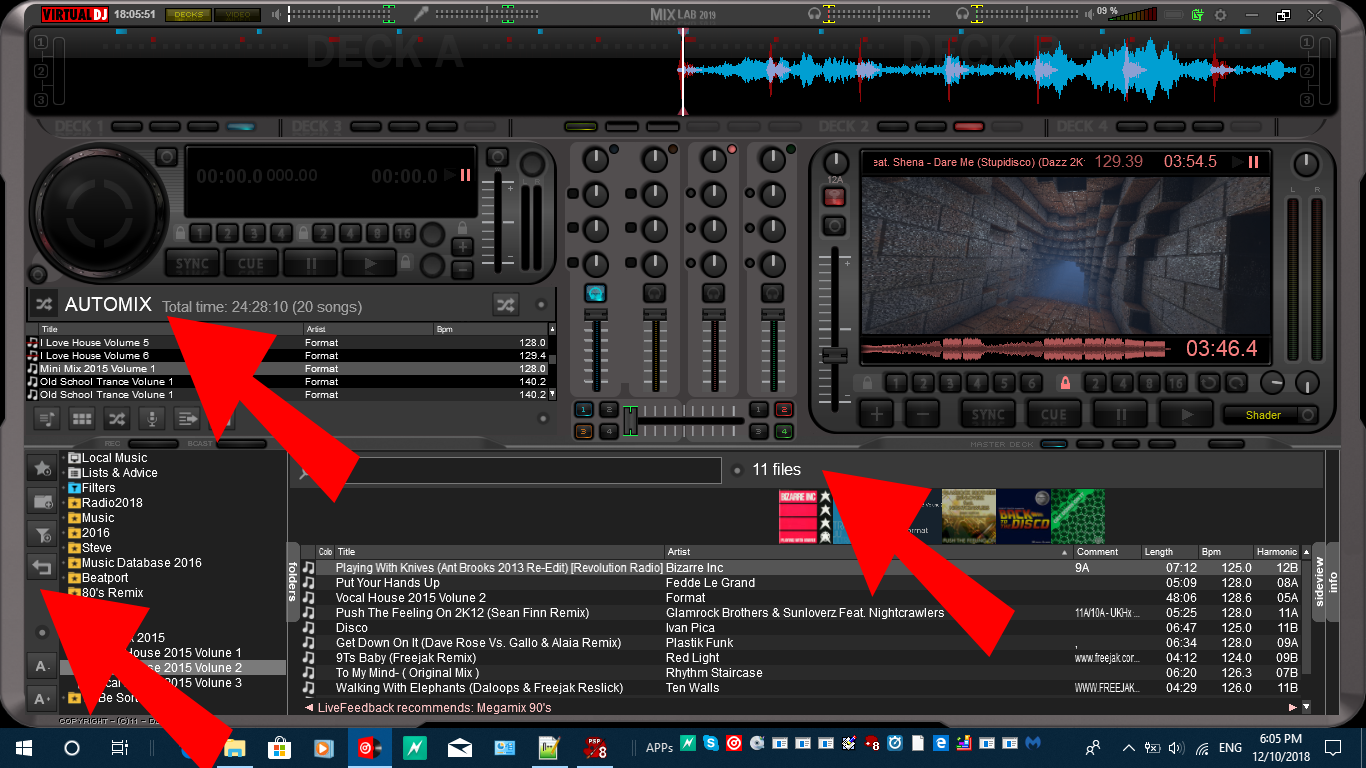
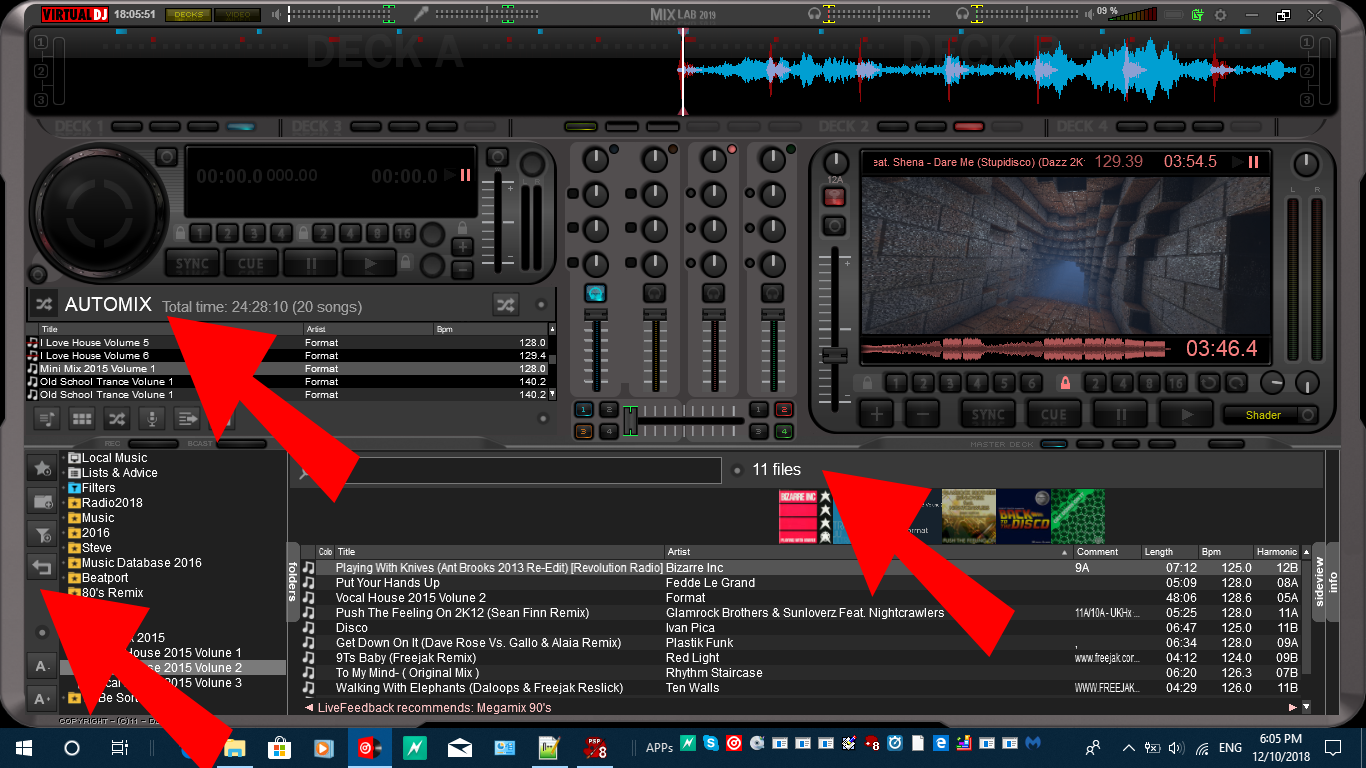
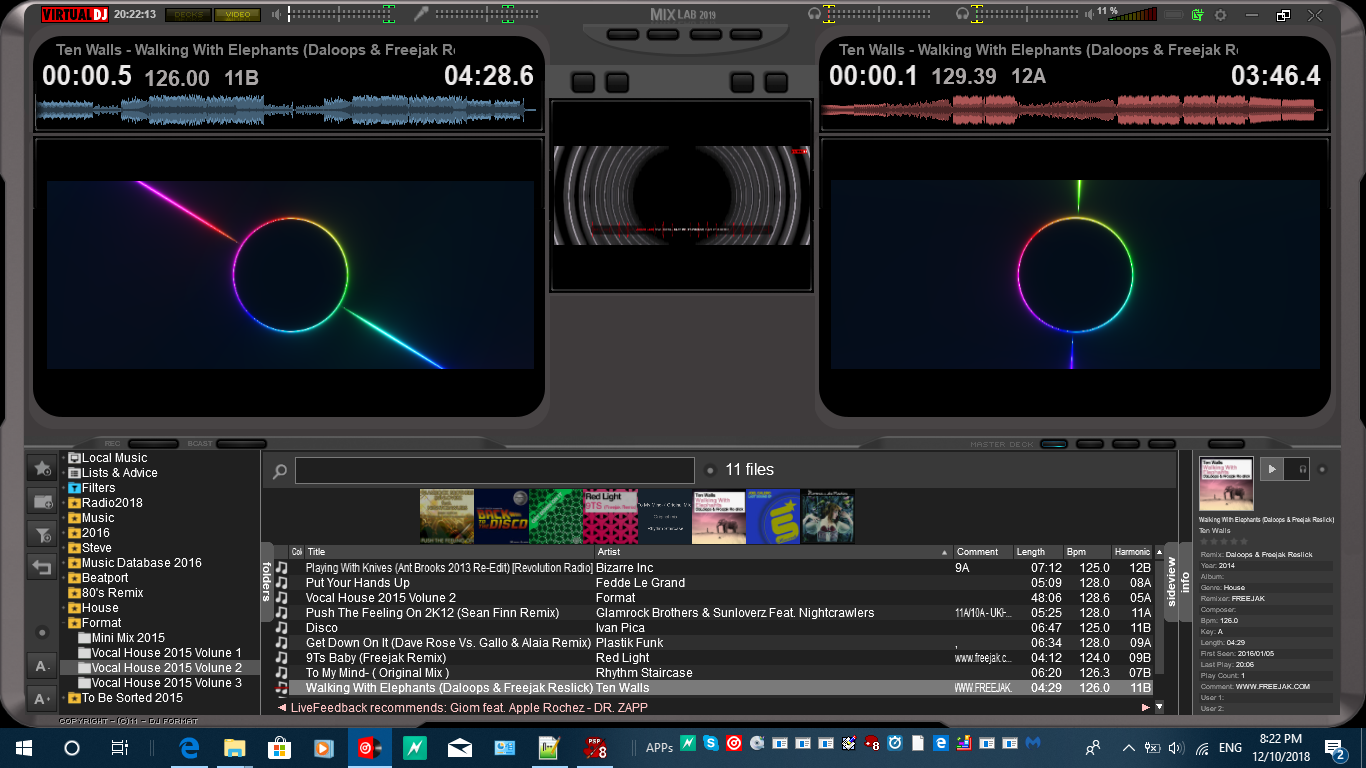
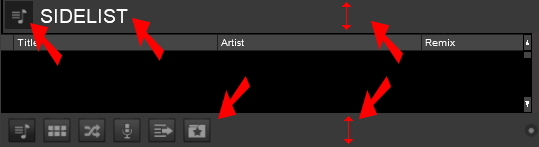
Hi guys hope you both are well . Is there any way that these areas can be made smaller by adding coat to the browser as these are Way too big .


发表时间 Mon 10 Dec 18 @ 6:20 pm
Loving those large video panels. Nice one Matt!
发表时间 Mon 10 Dec 18 @ 6:30 pm
No, their height is calculated automatically by VirtualDJ.
However you can hide them all together (and draw your own elements) or alter the height a little bit by changing fontsize
Example(s):
<filelist source="automix" toolbar="no"> ... </filelist>
<browser toolbar="no" sideview="yes" folders="yes" infos="yes" effects="yes" searchbar="no" showzoom="no" lineheight="1.0"> ... </browser>
However you can hide them all together (and draw your own elements) or alter the height a little bit by changing fontsize
Example(s):
<filelist source="automix" toolbar="no"> ... </filelist>
<browser toolbar="no" sideview="yes" folders="yes" infos="yes" effects="yes" searchbar="no" showzoom="no" lineheight="1.0"> ... </browser>
发表时间 Mon 10 Dec 18 @ 8:07 pm
kradcliffe wrote :
Loving those large video panels. Nice one Matt!
There is another complete layout which have bigger panels again for video . I’m not a video DJ however I mainly focused on audio that my reasons for Mixlab doing so well over the years it’s due to the big video screens .
So there is a layout for people that enjoy videos that have external controls.

发表时间 Mon 10 Dec 18 @ 8:23 pm
I prefer to have controls on the screen for when I work remotely from the ipad, however for those who permanently use a controller that would be perfect.
Main thing for me is having big enough video windows without making the browser area too small.
Main thing for me is having big enough video windows without making the browser area too small.
发表时间 Mon 10 Dec 18 @ 8:33 pm
kradcliffe wrote :
I prefer to have controls on the screen for when I work remotely from the ipad, however for those who permanently use a controller that would be perfect.
Main thing for me is having big enough video windows without making the browser area too small.
Main thing for me is having big enough video windows without making the browser area too small.
There will be a Knouff video sources throughout the skin to cover everyone’s needs I don’t only just build skins to my own taste I try to taking feedback and do my research to make sure I implement as much as people need . And with the new skin Injun there so many things you can do now that you could not do before . Mixlab 2019 Offers so many panel combinations is an understatement again another thing that was popular with the last skin . I also plan to add complete layout for tablet video use an audio . But as it stands at the moment there is already a panel that will suit your needs .
发表时间 Mon 10 Dec 18 @ 8:43 pm
In addition to what George has said, you can also write a completely custom browser - so for example putting the icons (normally on the left) across the top, or adding your own splits rather than just the default folders/sideview/info ones. You can do vertical or horizontal splits too.


发表时间 Mon 10 Dec 18 @ 10:03 pm
PhantomDeejay wrote :
No, their height is calculated automatically by VirtualDJ.
However you can hide them all together (and draw your own elements) or alter the height a little bit by changing fontsize
Example(s):
<filelist source="automix" toolbar="no"> ... </filelist>
<browser toolbar="no" sideview="yes" folders="yes" infos="yes" effects="yes" searchbar="no" showzoom="no" lineheight="1.0"> ... </browser>
However you can hide them all together (and draw your own elements) or alter the height a little bit by changing fontsize
Example(s):
<filelist source="automix" toolbar="no"> ... </filelist>
<browser toolbar="no" sideview="yes" folders="yes" infos="yes" effects="yes" searchbar="no" showzoom="no" lineheight="1.0"> ... </browser>
Tried some of that code and couldn’t get any of it to work not with the areas I am trying to do it with . Tried in the browser it’s quite a good bit of code as you can turn things on and off . But I am working with only part of the script from the browser which I found in the sticky on here The only deals with the side views . This is what the code looks like currently.

<sideview>
<pos x="+0" y="+145"/>
<size width="531" height="150"/>
<font size="18" name="Arial"/>
<fontheader size="18"/>
<colors background="transparent" stripes="#000080" text="#FFFFFF" label="#A0A0A0" artist="#D5D5D5" title="#FFFFFF"/>
</sideview>
发表时间 Mon 10 Dec 18 @ 10:52 pm










