Variablenbezeichnung im skin:
Falls in einem Skin Variablen verwendet werden, müssen diese in einer spezifischen syntax geschrieben werden, falls die gemachten Einstellungen im skin gespeichert werden sollen. Diese muss mit @$ beginnen
Beispiel: '@$myvar' wird in der setting.xml gespeichert, '$myvar' hingegen nicht.
Falls in einem Skin Variablen verwendet werden, müssen diese in einer spezifischen syntax geschrieben werden, falls die gemachten Einstellungen im skin gespeichert werden sollen. Diese muss mit @$ beginnen
Beispiel: '@$myvar' wird in der setting.xml gespeichert, '$myvar' hingegen nicht.
发表时间 Sat 03 Jan 15 @ 9:16 am
Das sind doch mal tolle NEWS. DANKE DANKE DANKE
发表时间 Sat 03 Jan 15 @ 9:35 am
War leider bisher nirgends dokumentiert, da dachte ich mir, poste es doch mal ;o)
Tipp kam von fruit.
Tipp kam von fruit.
发表时间 Sat 03 Jan 15 @ 9:57 am
Falls man ein reminder im skin setzen will, findet folgendes script Anwendung:
action="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : off"
Da der Stand.-Skin von VDJ leider nur die Zeitanzeige blinken lässt, unternimmt man folgende Änderungen (nachfolgende Angabe beziehen sich auf den Standard 2Deck skin (2 Decks.xml).
Zuerst sucht man die Jogs in der XML-Datei. Im Beispiel befindet sich das Jog für das linke Deck ab Zeile 1533:
...
<group name="jogwheel" x="+158" y="+154">
<visual>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<off x="1311" y="1772"/>
</visual>
<visual type="rotation" source="get rotation">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="911" y="1772"/>
</visual>
<visual type="circle" source="get position">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="1521" y="1772"/>
</visual>
<scratch>
<pos x="+0" y="+0"/>
<tooltip>Scratch or Nudge\n Use the VINYL button to toggle mode</tooltip>
<size width="198" height="198"/>
<mousemask x="1311" y="1772"/>
</scratch>
...
hier wird folgender button eingefügt:
<button action="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : off">
<tooltip>Reminder</tooltip>
<size width="198" height="198"/>
<pos x="+0" y="+0"/>
<on x="1311" y="1772"/>
</button>
d.h. die xml sollte so aussehen:
...
<group name="jogwheel" x="+158" y="+154">
<visual>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<off x="1311" y="1772"/>
</visual>
<visual type="rotation" source="get rotation">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="911" y="1772"/>
</visual>
<visual type="circle" source="get position">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="1521" y="1772"/>
</visual>
<scratch>
<pos x="+0" y="+0"/>
<tooltip>Scratch or Nudge\n Use the VINYL button to toggle mode</tooltip>
<size width="198" height="198"/>
<mousemask x="1311" y="1772"/>
</scratch>
<button action="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : off">
<tooltip>Reminder</tooltip>
<size width="198" height="198"/>
<pos x="+0" y="+0"/>
<on x="1311" y="1772"/>
</button>
</group>
...
Danach die Dateien wieder zippen, fertig ;o)
Anm.: Der Tipp ist meistens auf die neuen Skins anwendbar. Verwendung für den Reminder finden die OFF-Koordinaten sowie die Größe (size width/height) vom Jog. Beachtet die Reihenfolge, ab Version 8 ist auch die Reihenfolge in der XML entscheidend.
BTW: Muss für das andere Deck genauso getan werden...
action="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : off"
Da der Stand.-Skin von VDJ leider nur die Zeitanzeige blinken lässt, unternimmt man folgende Änderungen (nachfolgende Angabe beziehen sich auf den Standard 2Deck skin (2 Decks.xml).
Zuerst sucht man die Jogs in der XML-Datei. Im Beispiel befindet sich das Jog für das linke Deck ab Zeile 1533:
...
<group name="jogwheel" x="+158" y="+154">
<visual>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<off x="1311" y="1772"/>
</visual>
<visual type="rotation" source="get rotation">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="911" y="1772"/>
</visual>
<visual type="circle" source="get position">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="1521" y="1772"/>
</visual>
<scratch>
<pos x="+0" y="+0"/>
<tooltip>Scratch or Nudge\n Use the VINYL button to toggle mode</tooltip>
<size width="198" height="198"/>
<mousemask x="1311" y="1772"/>
</scratch>
...
hier wird folgender button eingefügt:
<button action="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : off">
<tooltip>Reminder</tooltip>
<size width="198" height="198"/>
<pos x="+0" y="+0"/>
<on x="1311" y="1772"/>
</button>
d.h. die xml sollte so aussehen:
...
<group name="jogwheel" x="+158" y="+154">
<visual>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<off x="1311" y="1772"/>
</visual>
<visual type="rotation" source="get rotation">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="911" y="1772"/>
</visual>
<visual type="circle" source="get position">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="1521" y="1772"/>
</visual>
<scratch>
<pos x="+0" y="+0"/>
<tooltip>Scratch or Nudge\n Use the VINYL button to toggle mode</tooltip>
<size width="198" height="198"/>
<mousemask x="1311" y="1772"/>
</scratch>
<button action="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : off">
<tooltip>Reminder</tooltip>
<size width="198" height="198"/>
<pos x="+0" y="+0"/>
<on x="1311" y="1772"/>
</button>
</group>
...
Danach die Dateien wieder zippen, fertig ;o)
Anm.: Der Tipp ist meistens auf die neuen Skins anwendbar. Verwendung für den Reminder finden die OFF-Koordinaten sowie die Größe (size width/height) vom Jog. Beachtet die Reihenfolge, ab Version 8 ist auch die Reihenfolge in der XML entscheidend.
BTW: Muss für das andere Deck genauso getan werden...
发表时间 Mon 05 Jan 15 @ 3:47 pm
kleiner schönheitsfehler, man kann dann die scratchfunktion nicht mehr verwenden wen der button als letzter unten steht.
ok, macht vermutlich eh keiner mit der maus, aber trotzdem is es nicht schön wens vorher ging und danach nicht mehr *g*
der button muss also oberhalb des "scratch" stehen und dann würd ich unterhalb des "scratch" nochmal den code mit der "get_rotation" einfügen damit nur der kreis blinkt und nicht der ganze jog
sieht imho schöner aus ;-)
ok, macht vermutlich eh keiner mit der maus, aber trotzdem is es nicht schön wens vorher ging und danach nicht mehr *g*
der button muss also oberhalb des "scratch" stehen und dann würd ich unterhalb des "scratch" nochmal den code mit der "get_rotation" einfügen damit nur der kreis blinkt und nicht der ganze jog
sieht imho schöner aus ;-)
发表时间 Mon 05 Jan 15 @ 4:55 pm
Ergänzung
obiges geht nur beim 2 u 6 Deck Skin
beim 4 Deck und Tablet sind die jogs via class definiert und da geht dass mit dem Button nicht wirklich sauber.
hab aber schon eine einfache Lösung für den originalen 4 Deck und Tablet Skin gefunden ;-)
einfach den Code zb in der 4 Deck skin xml
<visual class ="jogring" type="circle" source="get position">
</visual>
mit einer visibility ergänzen
visibility="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : on"
hier muss das blink allerdings auf on stehen!!!!
sieht dann fertig für zb Deck 1 in zeile ca.1787 so aus:
<visual class ="jogring" type="circle" source="get position" visibility="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : on">
</visual>
das ganze natürlich für jedes Deck wiederholen ;-)
obiges geht nur beim 2 u 6 Deck Skin
beim 4 Deck und Tablet sind die jogs via class definiert und da geht dass mit dem Button nicht wirklich sauber.
hab aber schon eine einfache Lösung für den originalen 4 Deck und Tablet Skin gefunden ;-)
einfach den Code zb in der 4 Deck skin xml
<visual class ="jogring" type="circle" source="get position">
</visual>
mit einer visibility ergänzen
visibility="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : on"
hier muss das blink allerdings auf on stehen!!!!
sieht dann fertig für zb Deck 1 in zeile ca.1787 so aus:
<visual class ="jogring" type="circle" source="get position" visibility="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : on">
</visual>
das ganze natürlich für jedes Deck wiederholen ;-)
发表时间 Mon 05 Jan 15 @ 6:44 pm
Sehr gut & Danke. ;o)
Genau für diesen Erfahrungsaustausch / Script-Austausch hatte ich das Topic eröffnet.
Falls sonst noch wer Skin-Tipps hat: Immer her damit...
Genau für diesen Erfahrungsaustausch / Script-Austausch hatte ich das Topic eröffnet.
Falls sonst noch wer Skin-Tipps hat: Immer her damit...
发表时间 Tue 06 Jan 15 @ 12:35 am
Ich hoffe dass der Thread hier keine Eintagsfliege bleibt.
Hab das Topik darum mal in den Forumsinformationen im Pro Userbereich verlinkt.
http://www.virtualdj.com/forums/197174/German_Forum/Kurztipps_f_r_Skinner.html
Hab das Topik darum mal in den Forumsinformationen im Pro Userbereich verlinkt.
http://www.virtualdj.com/forums/197174/German_Forum/Kurztipps_f_r_Skinner.html
发表时间 Tue 06 Jan 15 @ 4:39 am
und nochmal eine Ergänzung zu obigem
es muss beim originalen 2 und 6 deck skin auch nicht zwingend ein "button......." eingefügt werden.
es reicht hier auch wen man den code des circle mit einer visibility ergänzt (habs soeben getestet)
--------------------original 2 Deck xml -----------------------------
<visual type="circle" source="get position">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="1521" y="1772"/>
</visual>
---------- modifikation mit blinkendem kreis -----------------
<visual type="circle" source="get position" visibility="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : on">
usw.............
alles andere kann bleiben wie es im original ist, es muss nichts vom code an eine andere Position verschoben werden und kein button hinzugefügt werden.
scratchfunktion bleibt erhalten und es blinkt auch nur der Kreis.
man sieht also, dass es immer mehrere Wege gibt wie man etwas realisieren kann ;-)
und meistens ist es so, dass man den einfachsten Weg immer erst als allerletztes findet *g*
sorry markus, ich wollte keinesfalls den Oberlehrer spielen, aber weisst eh, ich bin halt ein ewiger herumsucher (diesmal aber keine Pixel) :D ;-)
es muss beim originalen 2 und 6 deck skin auch nicht zwingend ein "button......." eingefügt werden.
es reicht hier auch wen man den code des circle mit einer visibility ergänzt (habs soeben getestet)
--------------------original 2 Deck xml -----------------------------
<visual type="circle" source="get position">
<Tooltip></Tooltip>
<pos x="+0" y="+0"/>
<size width="198" height="198"/>
<on x="1521" y="1772"/>
</visual>
---------- modifikation mit blinkendem kreis -----------------
<visual type="circle" source="get position" visibility="songpos_remain 15000ms ? blink 400ms : songpos_remain 30000ms ? blink : on">
usw.............
alles andere kann bleiben wie es im original ist, es muss nichts vom code an eine andere Position verschoben werden und kein button hinzugefügt werden.
scratchfunktion bleibt erhalten und es blinkt auch nur der Kreis.
man sieht also, dass es immer mehrere Wege gibt wie man etwas realisieren kann ;-)
und meistens ist es so, dass man den einfachsten Weg immer erst als allerletztes findet *g*
sorry markus, ich wollte keinesfalls den Oberlehrer spielen, aber weisst eh, ich bin halt ein ewiger herumsucher (diesmal aber keine Pixel) :D ;-)
发表时间 Thu 08 Jan 15 @ 9:39 am
Ist schon ok, dafür ist dies topic ja da.
Würde dann aber noch im script eine Variablenabfrage (z.B. mit '@$Reminder') einbauen, dann kann man das Geblinke auch abschalten...
BTW:
Ist doch richtig schön, dass alle Wege (scripte) nach Rom (skin) führen ;o)
Würde dann aber noch im script eine Variablenabfrage (z.B. mit '@$Reminder') einbauen, dann kann man das Geblinke auch abschalten...
BTW:
Ist doch richtig schön, dass alle Wege (scripte) nach Rom (skin) führen ;o)
发表时间 Thu 08 Jan 15 @ 9:55 am
und noch ein Weg nach Rom *ggg*
Hier mal ne kleine Anleitung wie man die "Sideview" (Sidelist, Playlist, Sampler usw...) als 2. Browser oberhalb des standard Browser integrieren kann ohne dass links die Folder angezeigt werden und das ganze auch einigermassen gut aussieht.
Beispiel am originalen v8 Skin
2 Deck -------------- ganz am Ende der "2 Decks.xml" ab Zeile 3000
original
<browser>
<pos x="12" y="560"/>
<size width="1897" height="508"/>
</browser>
nach modifikation
das originale <browser> kpl. kopieren und oberhalb nochmal reinkopieren.
---browser--- mit ---sideview--- ersetzen und die height um zb minus -254 verringern (= die Hälfte der Originalgröße), kann man auch nach eigenem belieben verändern.
mann muss nur darauf achten dass die sideview und der browser gemeinsam die height von 508 nicht überschreiten und die y position auch angepasst werden muss!
----------------------------------------------------------------
<sideview>
<pos x="12" y="560"/>
<size width="1897" height="508-254"/>
</sideview>
<!-- standard browser -->
<browser>
<pos x="12" y="560+254"/>
<size width="1897" height="508-254"/>
</browser>
------------------------------------------------------------------------
wer die sideview lieber unterhalb des standard browser haben will vertauscht einfach die <browser> und <sideview> tags ;-)
sieht dann fertig so aus

Hier mal ne kleine Anleitung wie man die "Sideview" (Sidelist, Playlist, Sampler usw...) als 2. Browser oberhalb des standard Browser integrieren kann ohne dass links die Folder angezeigt werden und das ganze auch einigermassen gut aussieht.
Beispiel am originalen v8 Skin
2 Deck -------------- ganz am Ende der "2 Decks.xml" ab Zeile 3000
original
<browser>
<pos x="12" y="560"/>
<size width="1897" height="508"/>
</browser>
nach modifikation
das originale <browser> kpl. kopieren und oberhalb nochmal reinkopieren.
---browser--- mit ---sideview--- ersetzen und die height um zb minus -254 verringern (= die Hälfte der Originalgröße), kann man auch nach eigenem belieben verändern.
mann muss nur darauf achten dass die sideview und der browser gemeinsam die height von 508 nicht überschreiten und die y position auch angepasst werden muss!
----------------------------------------------------------------
<sideview>
<pos x="12" y="560"/>
<size width="1897" height="508-254"/>
</sideview>
<!-- standard browser -->
<browser>
<pos x="12" y="560+254"/>
<size width="1897" height="508-254"/>
</browser>
------------------------------------------------------------------------
wer die sideview lieber unterhalb des standard browser haben will vertauscht einfach die <browser> und <sideview> tags ;-)
sieht dann fertig so aus

发表时间 Thu 15 Jan 15 @ 2:33 pm
Einsparen von Textzones
In VDJ ist es möglich, starre und variable Texte in einer Textzone zu kombinieren. Hierzu folgende Syntax:
<textzone>
<pos x="14" y="34+4+16+2+14+4+14+2+14+2"/>
<size width="265" height="14"/>
<tooltip>firstseen/lastplayed/playcount</tooltip>
<text size="14" color="white" align="left" format="first: `get_browsed_song 'firstseen'` last: `get_browsed_song 'lastplay'` playcount: `get_browsed_song 'playcount'`"/>
</textzone>
Dadurch erspart man sich die Definition von mehreren Textzones ;o)
Beachtet das "Einpacken" mit `'.
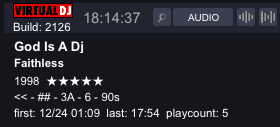
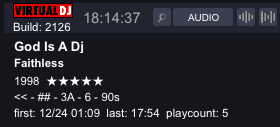
Ergebnis kann dann z.B. so aussehen:

Unterhalb vom VDJ-Logo wurde die gleiche Syntax verwendet, um built+Version zu erhalten. Ebenso bei Jahr/Rating und darunter bei Firstseen/Lastplay/Playcount.
In VDJ ist es möglich, starre und variable Texte in einer Textzone zu kombinieren. Hierzu folgende Syntax:
<textzone>
<pos x="14" y="34+4+16+2+14+4+14+2+14+2"/>
<size width="265" height="14"/>
<tooltip>firstseen/lastplayed/playcount</tooltip>
<text size="14" color="white" align="left" format="first: `get_browsed_song 'firstseen'` last: `get_browsed_song 'lastplay'` playcount: `get_browsed_song 'playcount'`"/>
</textzone>
Dadurch erspart man sich die Definition von mehreren Textzones ;o)
Beachtet das "Einpacken" mit `'.
Ergebnis kann dann z.B. so aussehen:

Unterhalb vom VDJ-Logo wurde die gleiche Syntax verwendet, um built+Version zu erhalten. Ebenso bei Jahr/Rating und darunter bei Firstseen/Lastplay/Playcount.
发表时间 Fri 16 Jan 15 @ 11:15 am
Button ohne Grafik:
<button action="smart_play">
<Tooltip>Smart Play On/Off</Tooltip>
<size width="www" height="huh"/>
<pos x="xxx" y="yyy"/>
<up x="+0" y="+0"/>
<text size="ss" align="center" color="white" action="smart_play ? get_text 'Smartplay: ON' : get_text 'Smartplay: OFF'"/>
</button>
action anstelle format im Text ist eine Neuerung in VD8.
<button action="smart_play">
<Tooltip>Smart Play On/Off</Tooltip>
<size width="www" height="huh"/>
<pos x="xxx" y="yyy"/>
<up x="+0" y="+0"/>
<text size="ss" align="center" color="white" action="smart_play ? get_text 'Smartplay: ON' : get_text 'Smartplay: OFF'"/>
</button>
action anstelle format im Text ist eine Neuerung in VD8.
发表时间 Sat 24 Jan 15 @ 9:11 am
Multibeispiel: Listenmenu mit Settings
nachfolgendes Beispiel erläutert den Syntax bei einem Listenmenü
Hier im Beispiel aus meinem OrangeJuice Skin mit einem Auswahlmenü und Änderungen der VDJ settings 'Automixmode'
nachfolgendes Beispiel erläutert den Syntax bei einem Listenmenü
Hier im Beispiel aus meinem OrangeJuice Skin mit einem Auswahlmenü und Änderungen der VDJ settings 'Automixmode'
Quote :
Bitte auf die unterschiedlichen Anführungszeichen achten ' und "
<menu class="28_20_main" action="setting 'automixmode">
<pos x="+5" y="+5+3+20+3+20"/>
<item text="intelligent" action="setting 'automixmode' 'smart'" check="setting 'automixmode' 'smart'"/>
<item text="(Fade) Überspringe Intro/Outro" action="setting 'automixmode' 'force fade'" check="setting 'automixmode' 'force fade'"/>
<item text="(Fade) Überspringe Stille" action="setting 'automixmode' 'skip silence'" check="setting 'automixmode' 'skip silence'"/>
<item text="(Fade) Song komplett" action="setting 'automixmode' 'full songs'" check="setting 'automixmode' 'full songs'"/>
<item text="no mix" action="setting 'automixmode' 'no mix'" check="setting 'automixmode' 'no mix'"/>
<text dy="0" size="10" font="tahoma" color="#F1F1F1" align="center" weight="bold" format="Type" scroll="no"/>
<textdown dy="0" size="10" font="tahoma" color="#F1F1F1" align="center" weight="bold" format="Type" scroll="no"/>
</menu>
Bitte auf die unterschiedlichen Anführungszeichen achten ' und "
<menu class="28_20_main" action="setting 'automixmode">
<pos x="+5" y="+5+3+20+3+20"/>
<item text="intelligent" action="setting 'automixmode' 'smart'" check="setting 'automixmode' 'smart'"/>
<item text="(Fade) Überspringe Intro/Outro" action="setting 'automixmode' 'force fade'" check="setting 'automixmode' 'force fade'"/>
<item text="(Fade) Überspringe Stille" action="setting 'automixmode' 'skip silence'" check="setting 'automixmode' 'skip silence'"/>
<item text="(Fade) Song komplett" action="setting 'automixmode' 'full songs'" check="setting 'automixmode' 'full songs'"/>
<item text="no mix" action="setting 'automixmode' 'no mix'" check="setting 'automixmode' 'no mix'"/>
<text dy="0" size="10" font="tahoma" color="#F1F1F1" align="center" weight="bold" format="Type" scroll="no"/>
<textdown dy="0" size="10" font="tahoma" color="#F1F1F1" align="center" weight="bold" format="Type" scroll="no"/>
</menu>
发表时间 Thu 07 May 15 @ 3:07 pm
Visuals anstelle von buttons:
Dann drückt aus Versehen auch keiner drauf. Was visualisiert werden soll, wird über die Abfrage visibility generiert.
<visual type="color" source="constant '#ff9200'" visibility="deck 4 masterdeck ? blink : off">
<pos x="+84" y="+5+20+5+20+5+20+5" />
<size width="5" height="20"/>
</visual>
<visual type="color" source="constant '#ff9200'" visibility="deck 4 select">
<pos x="-7" y="+5+20+5+20+5+20+5" />
<size width="5" height="20"/>
</visual>
Dann drückt aus Versehen auch keiner drauf. Was visualisiert werden soll, wird über die Abfrage visibility generiert.
发表时间 Tue 15 Mar 16 @ 12:13 pm
Moin,
habe für die Modifikation mit blinkendem Kreis meine XML Dateien entsprechend geändert --- funktioniert auch soweit. Allerdings fängt der Kreis, wenn der Track gepitched ist, zu früh oder zu spät an zu blinken. Gibt es da eine Möglichkeit (Variable), die den Pitch miteinkalkuliert?!
habe für die Modifikation mit blinkendem Kreis meine XML Dateien entsprechend geändert --- funktioniert auch soweit. Allerdings fängt der Kreis, wenn der Track gepitched ist, zu früh oder zu spät an zu blinken. Gibt es da eine Möglichkeit (Variable), die den Pitch miteinkalkuliert?!
发表时间 Sun 15 Jan 17 @ 2:12 pm
Wie genau lautet denn die Action die du aktuell verwendest?
发表时间 Mon 16 Jan 17 @ 9:55 am
Ich denke, wie sollten diesen Threat nur dafür nutzen, Skinningtips zu sammeln, aber keinen Support zu geben. Vielleicht kann das ein Moderator auslösen.
发表时间 Mon 16 Jan 17 @ 12:00 pm











