It used to be possible to display two <rhythm> areas, each with one waveform in. One <rhythm> for deck A and another (in a different part of the screen) for deck B. Is that still possible with <rhythmwave>?
There's no mention of deck assignments in the <rhythmwave> wiki, and my experiments have so far failed.
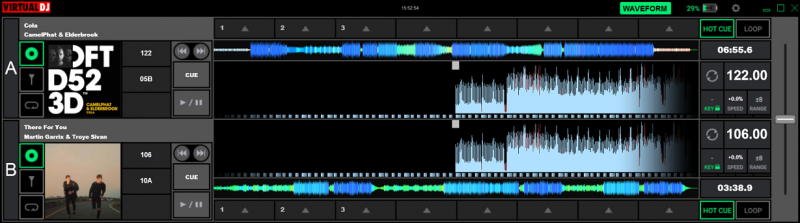
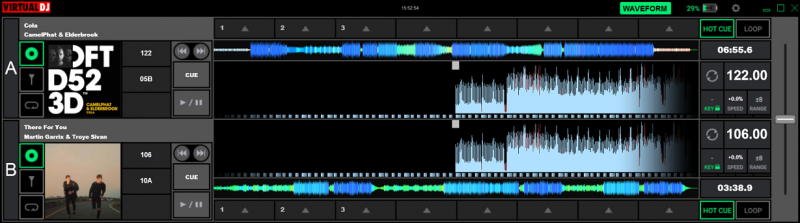
All I've got right now is a duplicated default wave (with both decks superimposed).

There's no mention of deck assignments in the <rhythmwave> wiki, and my experiments have so far failed.
All I've got right now is a duplicated default wave (with both decks superimposed).

发表时间 Tue 22 Aug 17 @ 3:05 pm
Make two objects,
One with height=0 for deck B, One with height=0 for deck A.
One with height=0 for deck B, One with height=0 for deck A.
发表时间 Tue 22 Aug 17 @ 3:07 pm
Objects? I don't understand.
发表时间 Tue 22 Aug 17 @ 3:10 pm
2 diff <rhythmzone/>.
So basically each one will only show one of the waves, the other being invisible.
So basically each one will only show one of the waves, the other being invisible.
发表时间 Tue 22 Aug 17 @ 3:11 pm
I have two rhythmzones now, each with deck= statements (which don't seem to have any effect).
So where in the <rhythmzone> code do I declare heights for each wave?
So where in the <rhythmzone> code do I declare heights for each wave?
发表时间 Tue 22 Aug 17 @ 3:18 pm
Sorry with colors, not height.
Example :
So this object would only show deck 1's wave.
Example :
<rhythmzone>
<colors
deck1="#0000FF"
deck2=""
/>
<rhythm/>
<cue/>
<grid/>
</rhythmzone>
So this object would only show deck 1's wave.
发表时间 Tue 22 Aug 17 @ 3:34 pm
OK thanks, I will give that a try.
[EDIT] Yes that works. Merci beaucoup mon ami.
[EDIT] Yes that works. Merci beaucoup mon ami.
发表时间 Tue 22 Aug 17 @ 3:49 pm
It should also work to have just one deck in <colors>, so one
<rhytmzone><colors deck1="..."/></rhythmzone>
and another
<rhytmzone><colors deck2="..."/></rhythmzone>
<rhytmzone><colors deck1="..."/></rhythmzone>
and another
<rhytmzone><colors deck2="..."/></rhythmzone>
发表时间 Tue 22 Aug 17 @ 4:04 pm
Pas de problème mon cher Groovin :)
发表时间 Tue 22 Aug 17 @ 5:25 pm
@Adion, I'm getting some really strange unexpected behaviour with these waveform displays...
Each deck has its own rhythmwave, achieved by duplicating the code and only stating color for one waveform (for the deck that I need to show).
The strange thing is - when I have deck A selected, I can only move the deck A waveform (using the mouse, when the 'black hand' icon is over the waveform). If I move the mouse over deck B's waveform and drag, it still moves deck A - unless I right click & drag.
That's not the behaviour I would expect, because with deck B selected, it works as "normal". Each waveform moves when the mouse is dragged over it, without right click. If I right click, dragging moves the opposite waveform (A moves B & B moves A).
What I want (expect) is for each deck's waveform to be draggable when the mouse is over it and left clicked (as it behaves when deck B is selected).
Why is it behaving differently for A and B?
Each deck has its own rhythmwave, achieved by duplicating the code and only stating color for one waveform (for the deck that I need to show).
The strange thing is - when I have deck A selected, I can only move the deck A waveform (using the mouse, when the 'black hand' icon is over the waveform). If I move the mouse over deck B's waveform and drag, it still moves deck A - unless I right click & drag.
That's not the behaviour I would expect, because with deck B selected, it works as "normal". Each waveform moves when the mouse is dragged over it, without right click. If I right click, dragging moves the opposite waveform (A moves B & B moves A).
What I want (expect) is for each deck's waveform to be draggable when the mouse is over it and left clicked (as it behaves when deck B is selected).
Why is it behaving differently for A and B?
发表时间 Thu 31 Aug 17 @ 6:42 pm
For information, the solution to the strange behaviour was not to have the opposite deck mentioned in the <colors> statement at all.
So for example <colors deck1="#FAFAFA" deck2=""> is bad - don't mention deck 2!
So for example <colors deck1="#FAFAFA" deck2=""> is bad - don't mention deck 2!
发表时间 Fri 01 Sep 17 @ 11:29 pm







